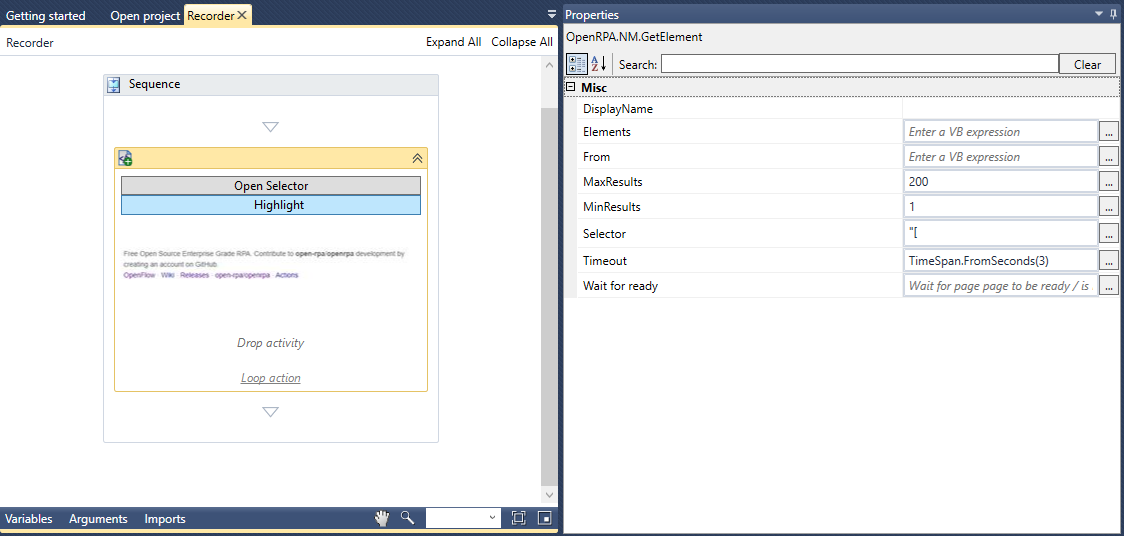
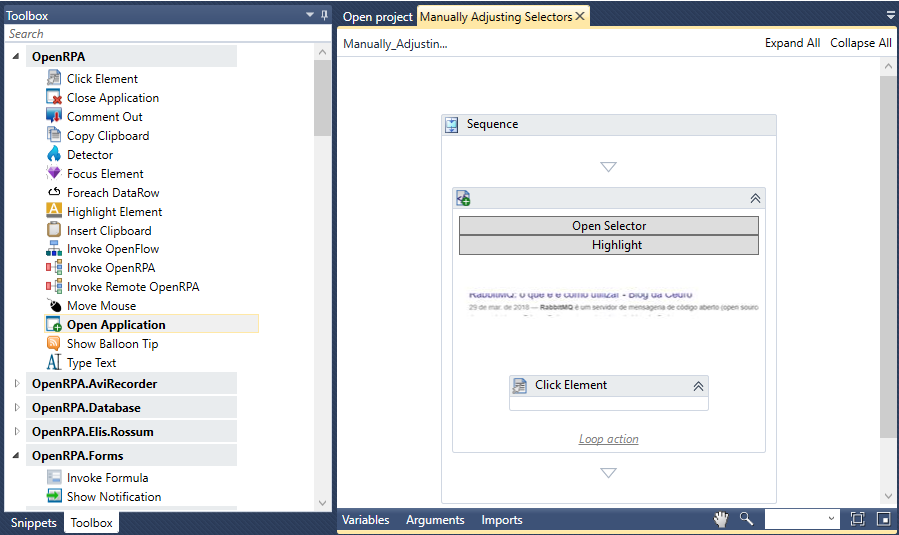
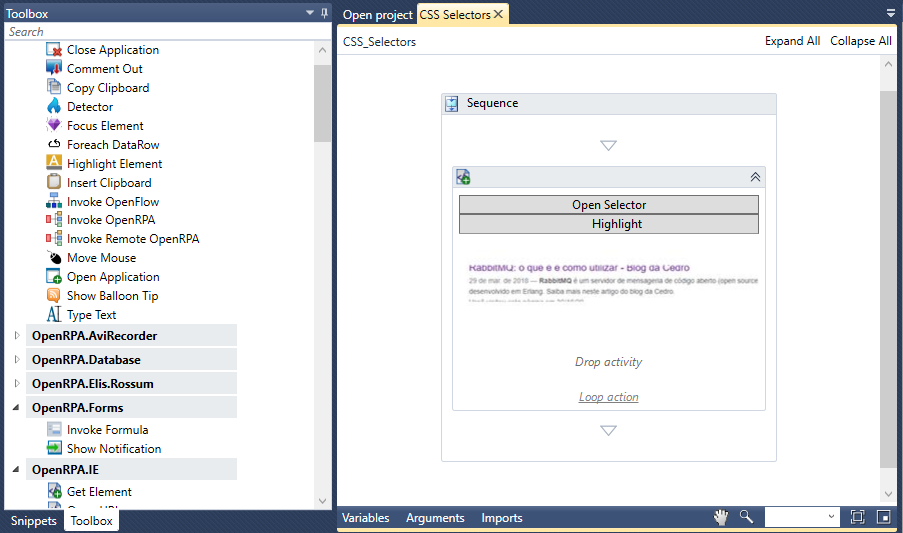
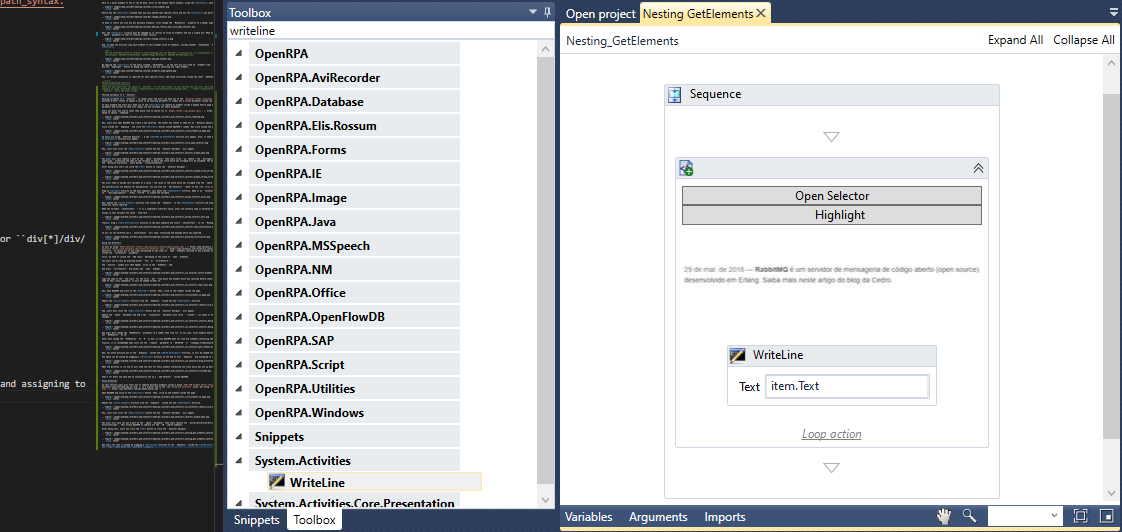
OpenRPAでワークフローを作成する場合、レコーディングを行うことをお勧めします。デザイナーにアクティビティを延々とドラッグするのではなく、ユーザーがレコーダーを使用してステップを記録することが望ましいです。
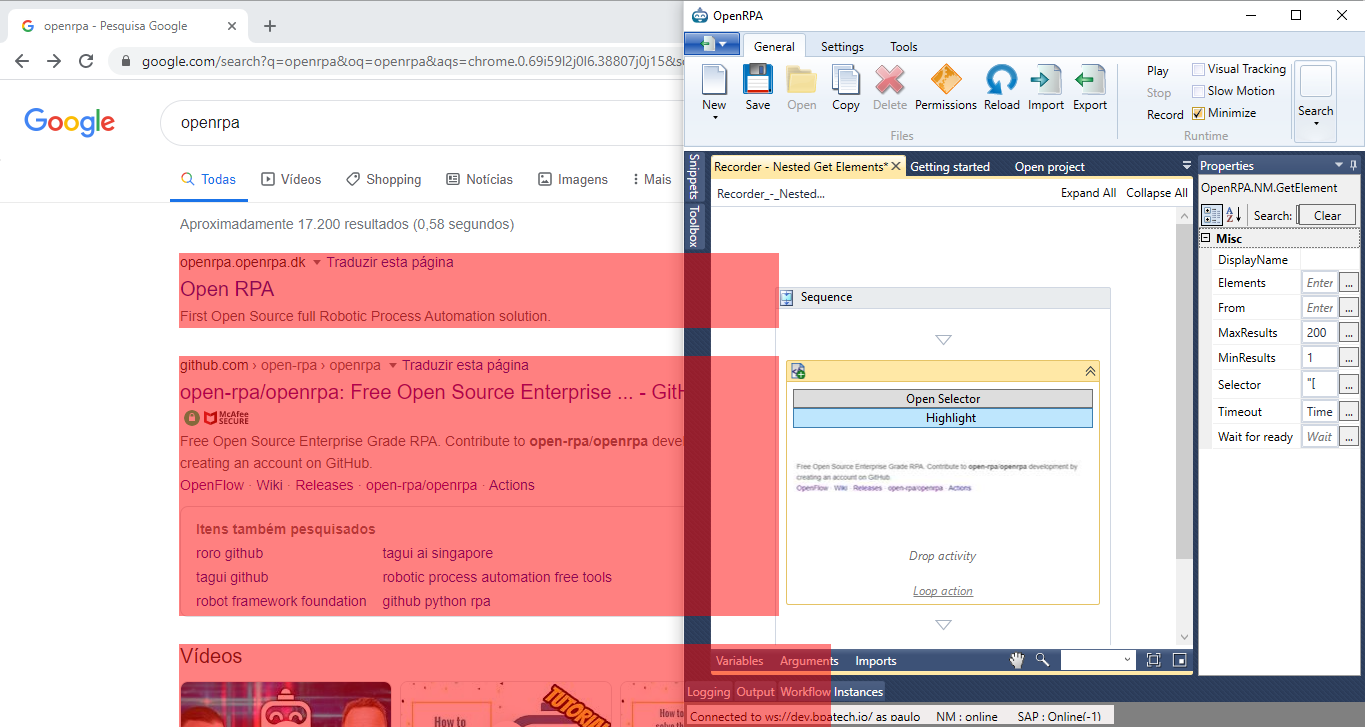
レコーダーの使用方法は非常に簡単で、ユーザーはレコーダー・ボタンをクリックして、自動化されるタスクを実行するだけです。記録中に、入力フィールドに特定の変数の内容を入力することが面白いと感じた場合、ユーザーはダミーテキストを使用し、レコーダーを閉じた後、アクティビティを使用してこれらのダミーテキストを変数に変更することができます。
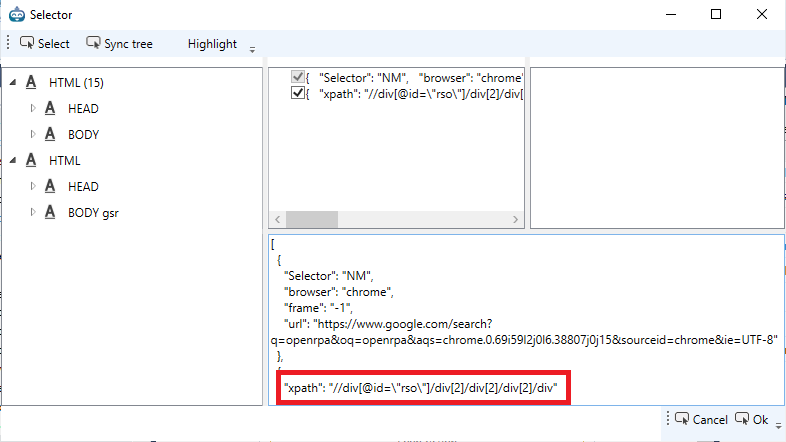
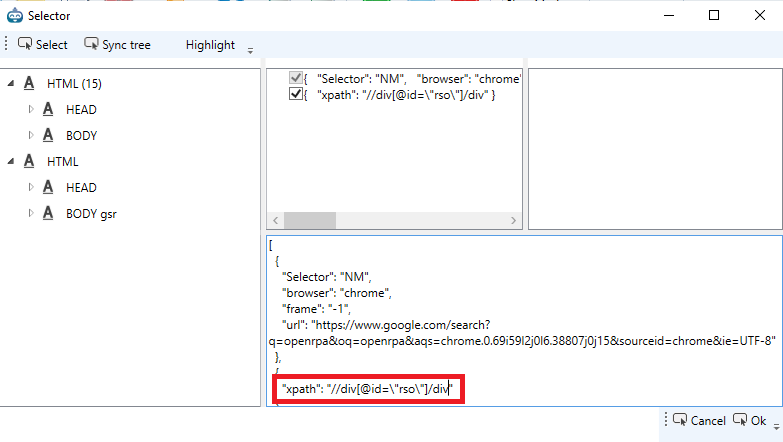
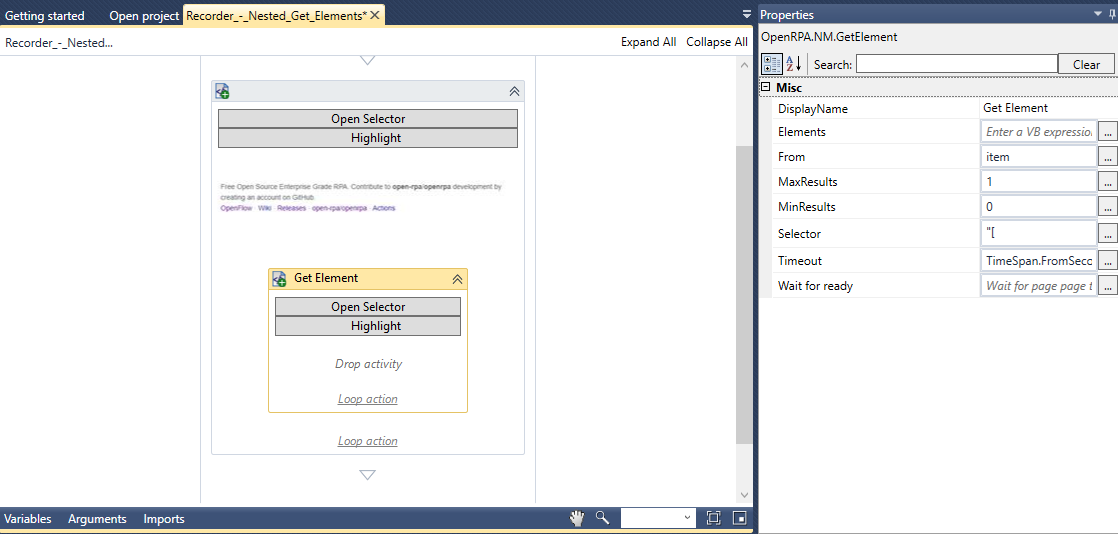
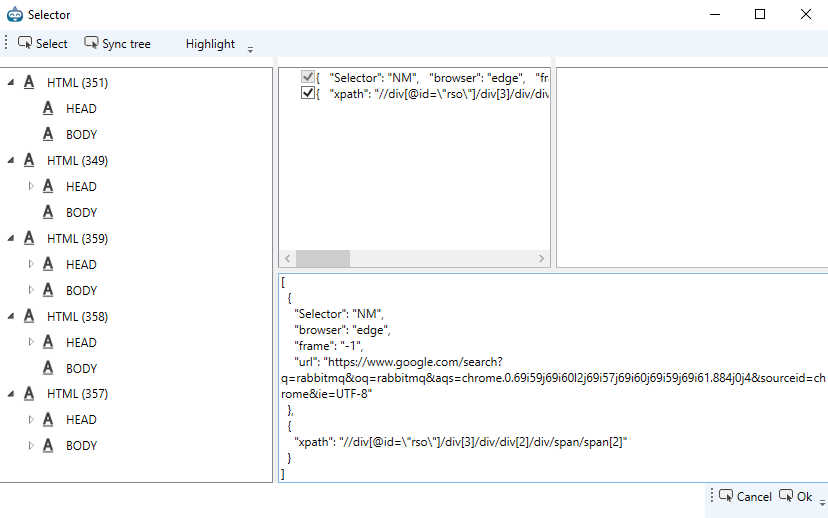
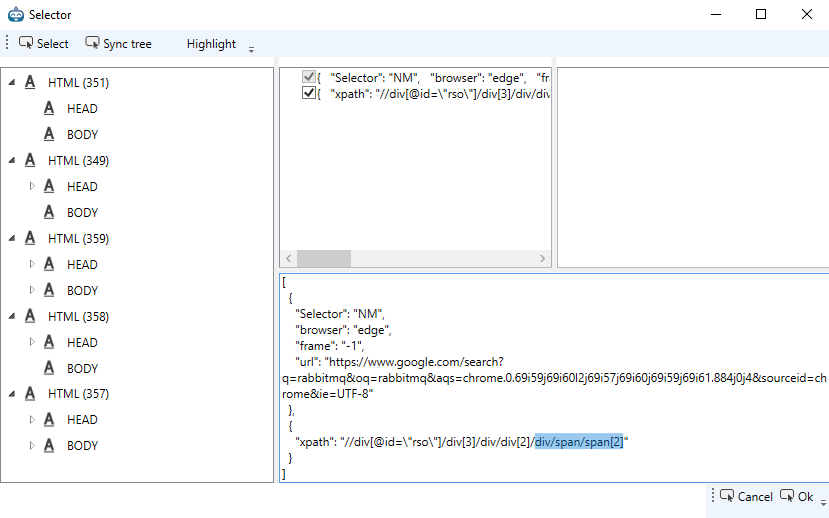
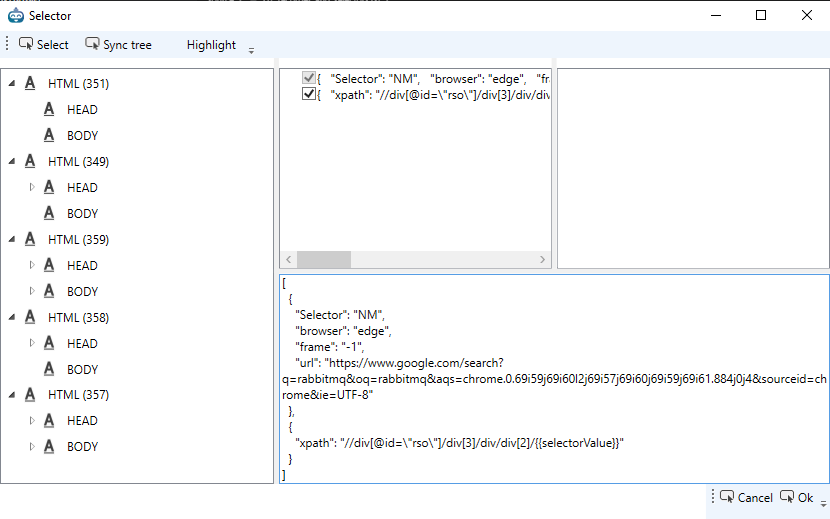
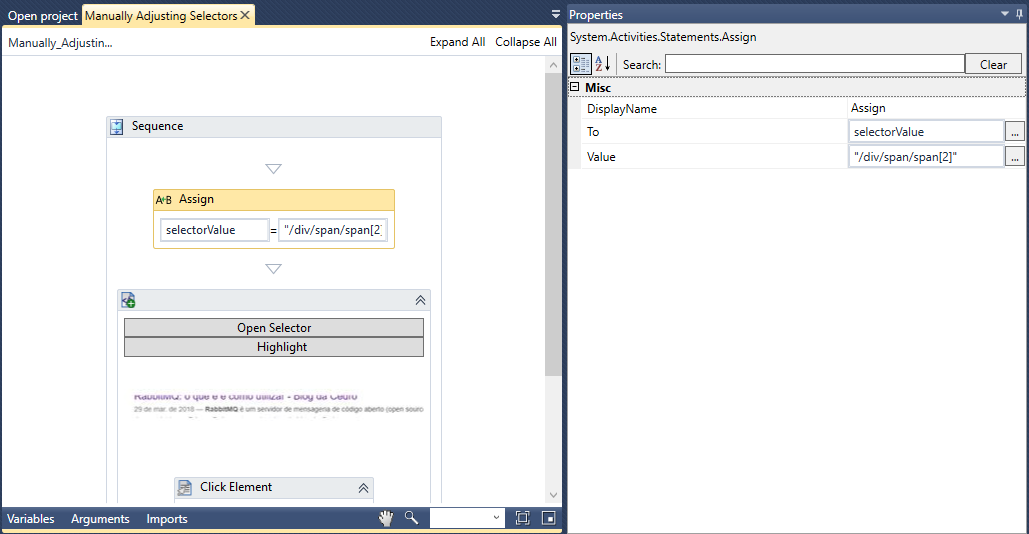
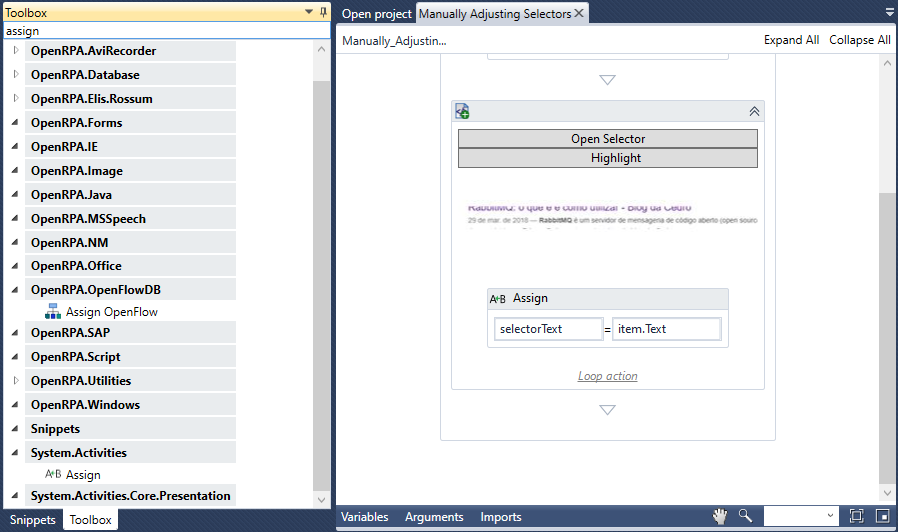
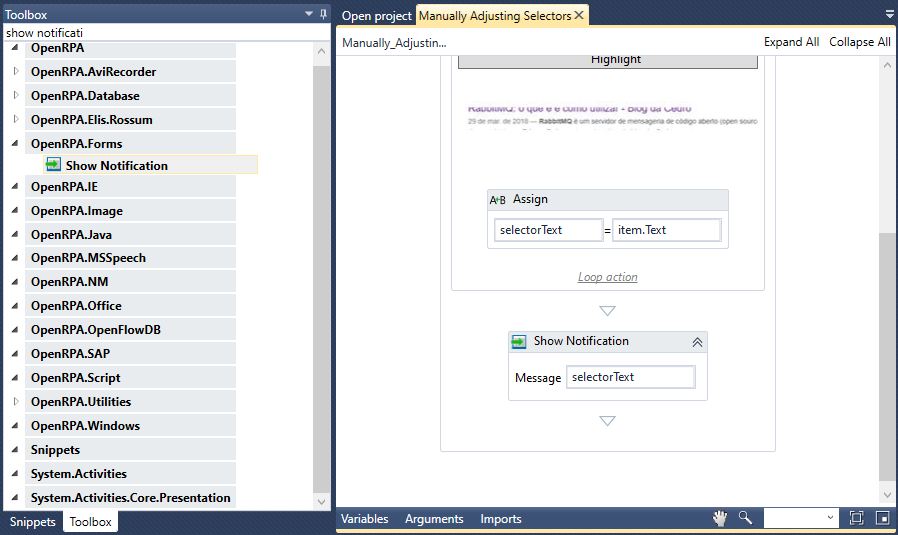
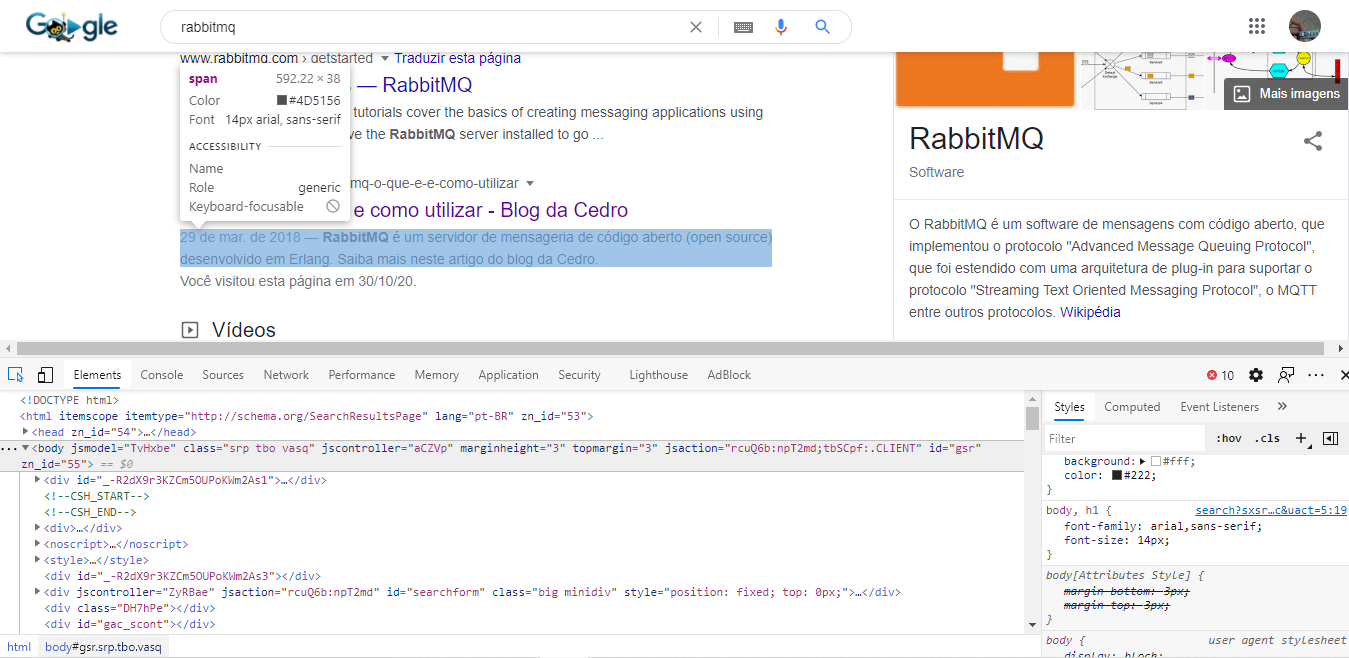
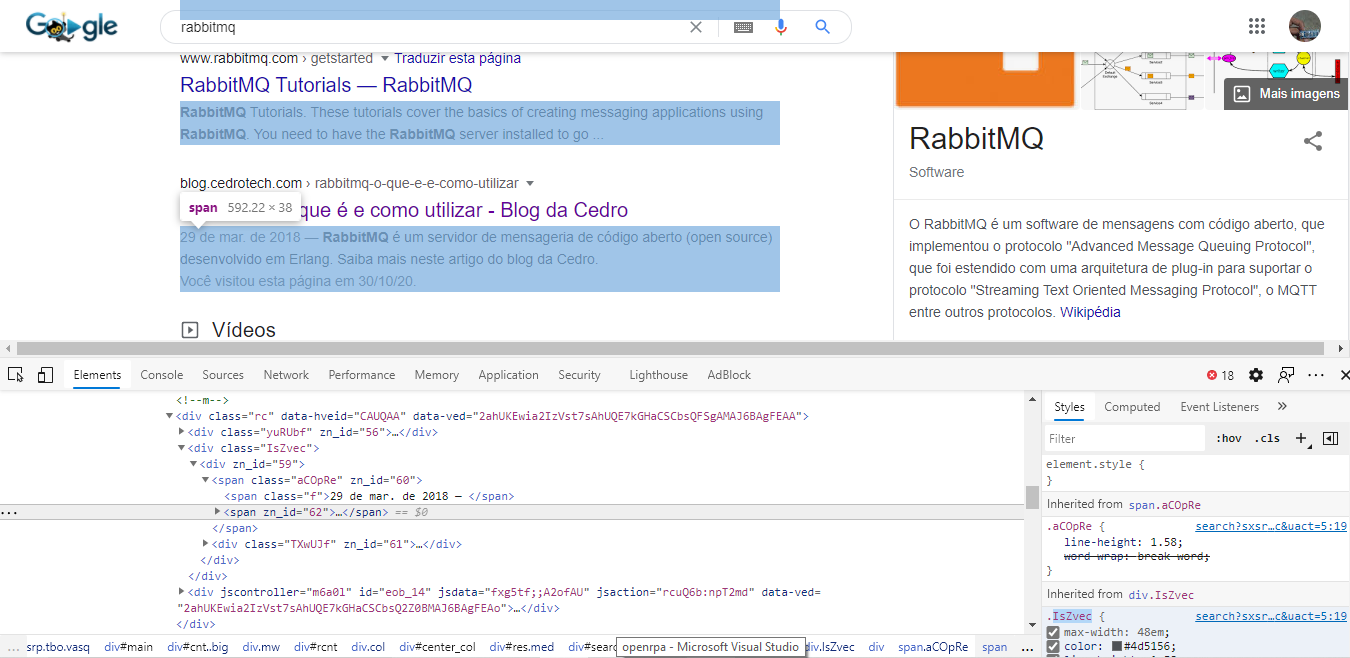
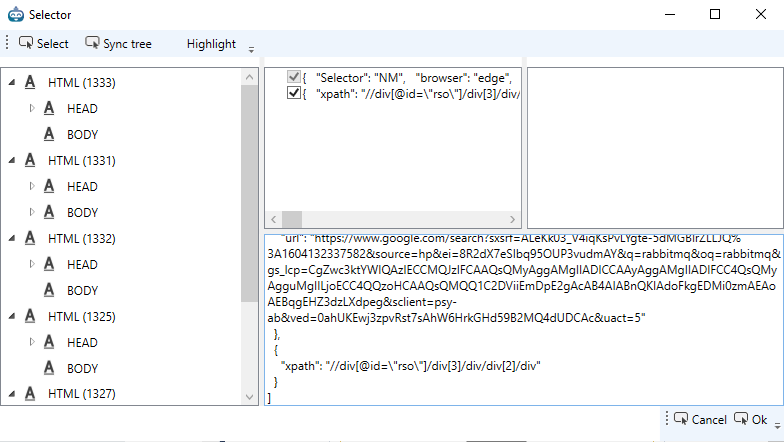
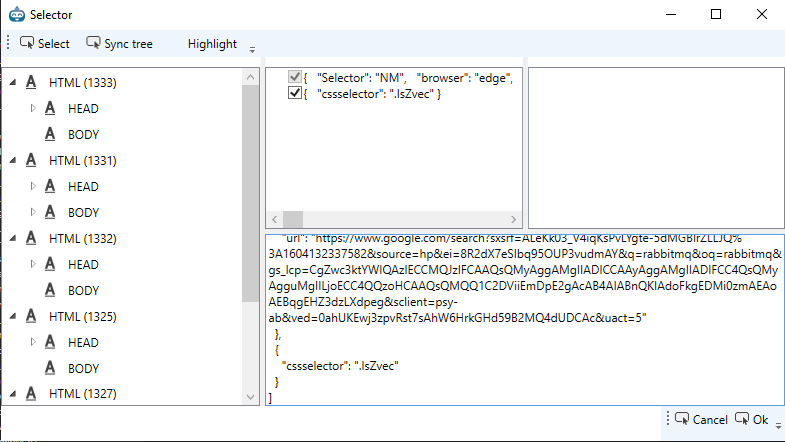
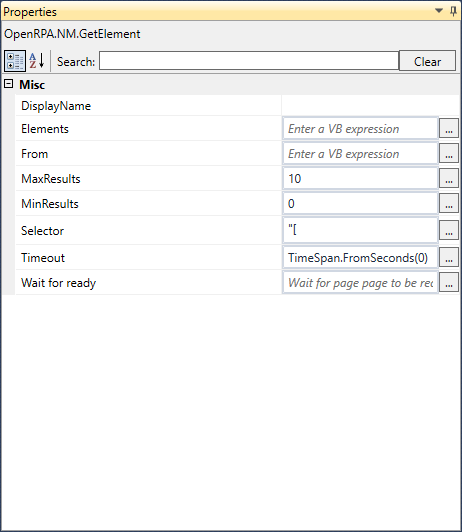
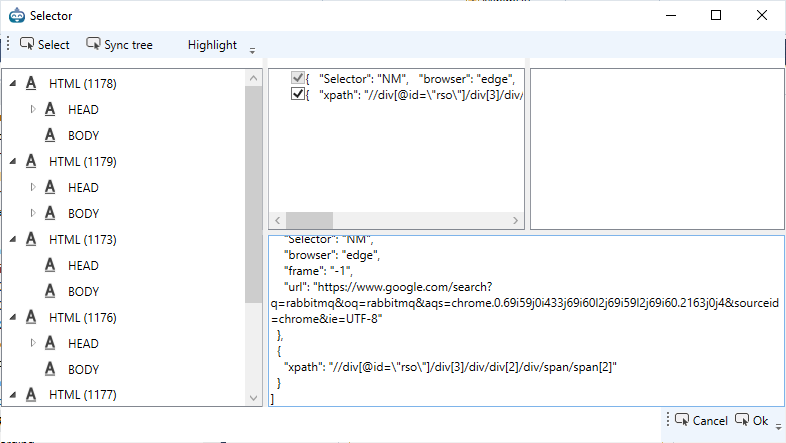
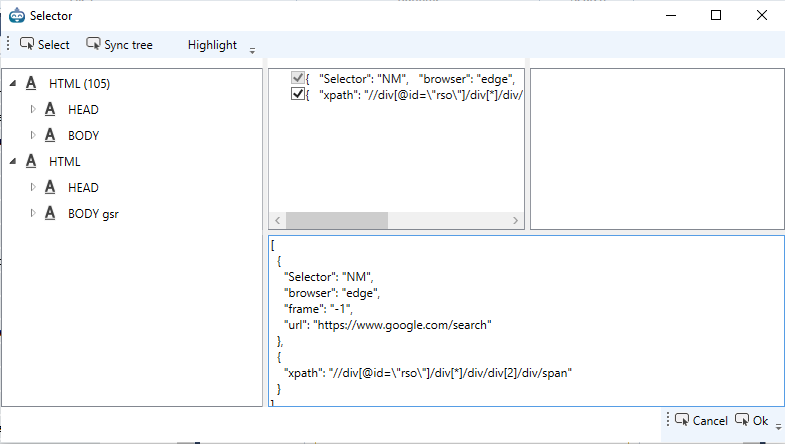
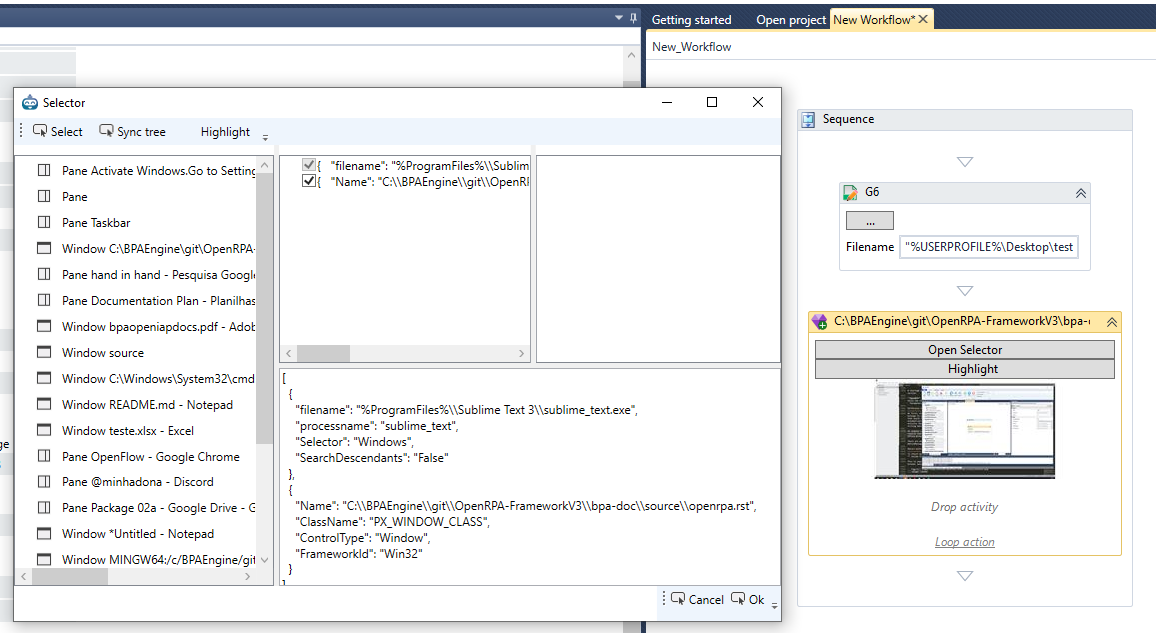
セレクタは、レコーダと密接に関係しています。Recorderは、基本的に、クリックされたものがあれば、ユーザーのためにセレクタを構築する。セレクタは基準のセットであり、それを使ってOpenRPAは明確に要素を見つけることができると期待されています。
ユーザがゼロからセレクタを作成することも可能ですが、これは推奨されません。

レコーダーを使った自動化の徹底的な例は、「Windowsオートメーション」のセクションで紹介しています。
OpenRPAでは、Recorderに関連する設定をカスタマイズすることができます。例えば、録画中に要素をハイライトしたり、RecorderがDesignerにアクティビティを追加する方法を変更したりできます。詳しくはParameters、特にrecording_add_to_designerと record_overlayをご覧ください。