このセクションでは、CSS セレクタを使用する方法と同様に、XPath セレクタを使用して、指定されたHTML DOM Element Object(https://www.w3schools.com/jsref/dom_obj_all.asp) 内の複数の要素をキャプチャする方法を学びます(https://www.w3schools.com/xml/xpath_syntax.asp) 。
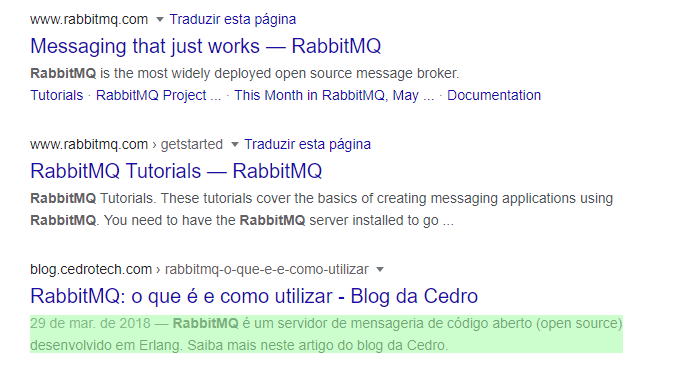
OpenRPAを開き、Recorderボタンをクリックします。次に、ページ内の要素をクリックします。

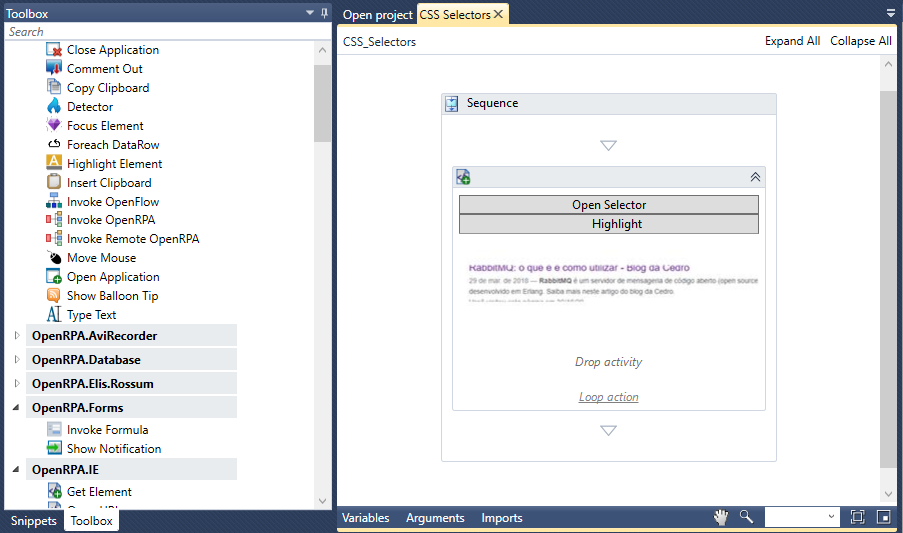
新しいGetElementActivityの中のSequenceから Click ElementActivityを削除する。

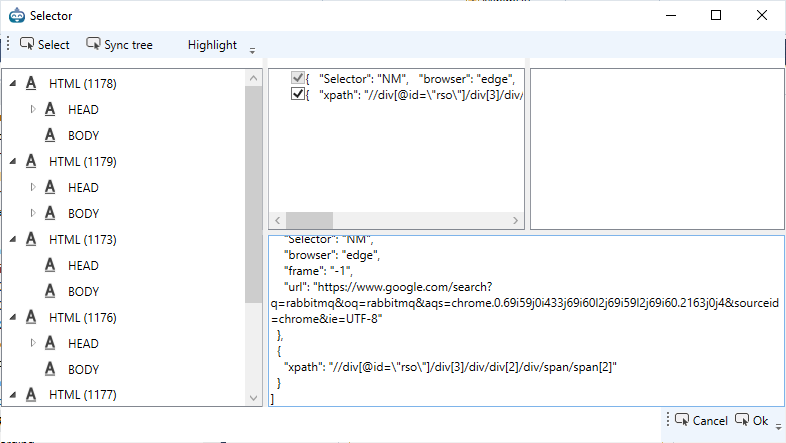
ここで、ユーザーは「セレクタを開く」ボタンをクリックする必要があり、セレクタ デザイナーが表示されます。

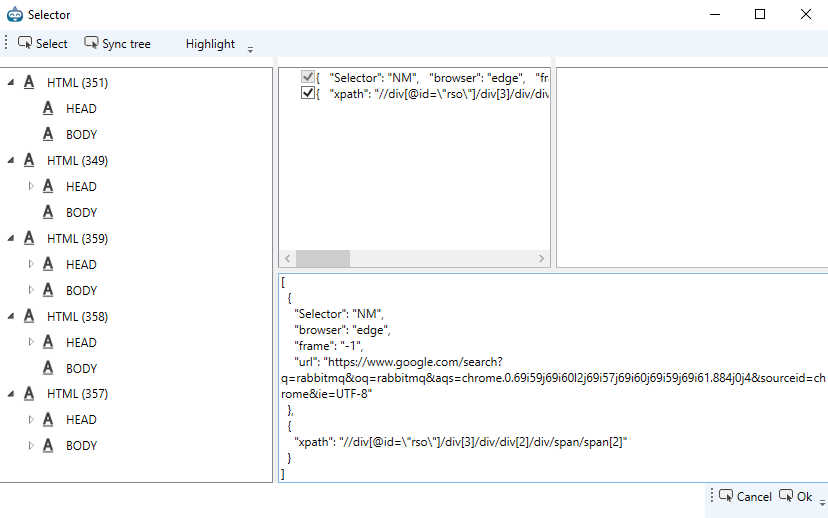
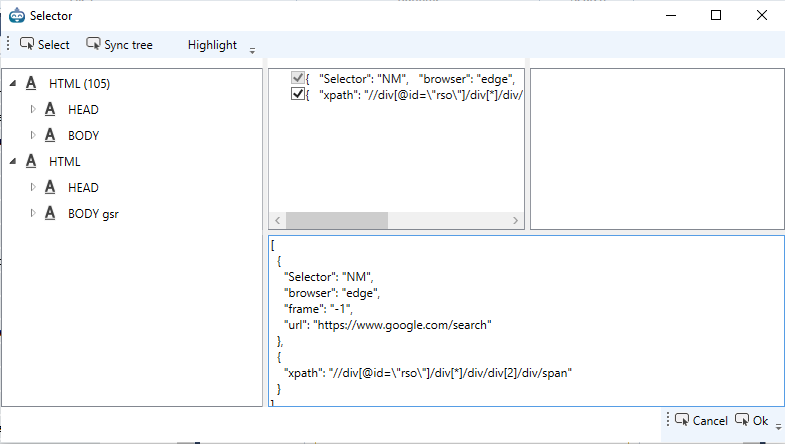
これで、ユーザーはxpathパラメーターの一部だけを切り取ることができます。xpathパラメーターのdiv[3]/div/div[2]/div/span の部分文字列をdiv[*]/div/div[2]/div/span に置き換えるのです。これにより、OpenRPAは10個の検索要素をすべて捕捉することができます。
この後、ユーザーはOkボタンをクリックしてSelector Designerを終了することができます。


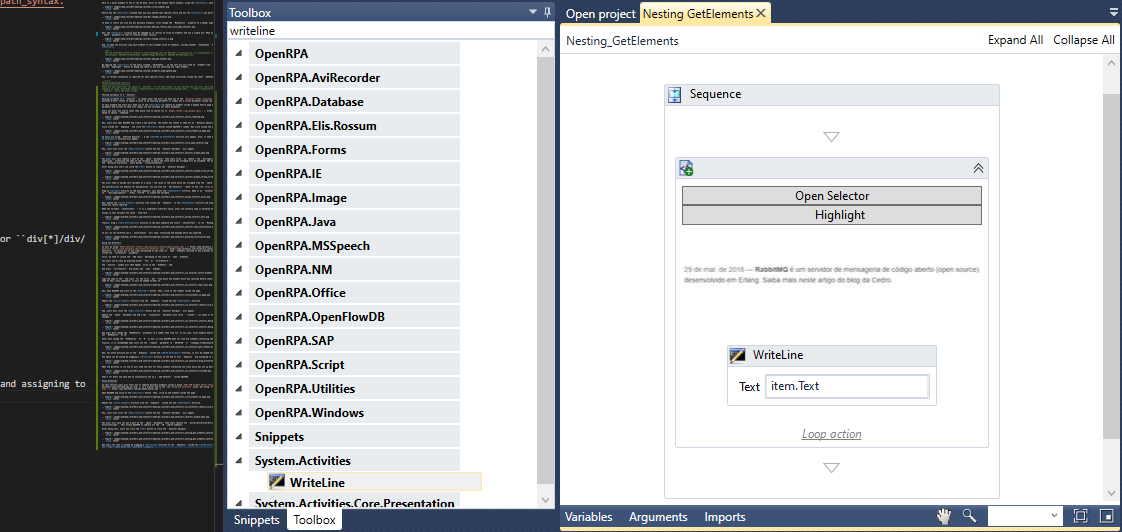
Recorderで生成されたIE/NM.GetElementActivity内のSequenceに WriteLineActivityをドラッグして、そのText入力フィールドにitem.Textの値を代入することで動作確認ができるようになりました。

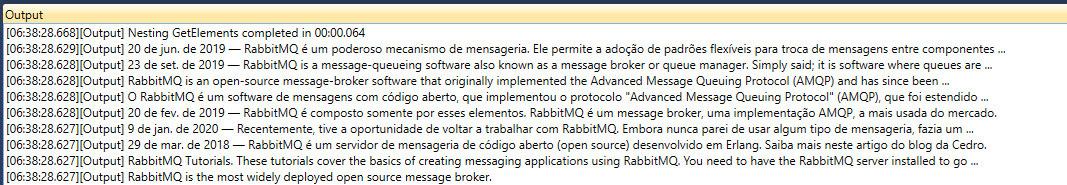
ワークフローを実行すると、検出された10個のスパン要素が正常に取り込まれたことが確認できます。