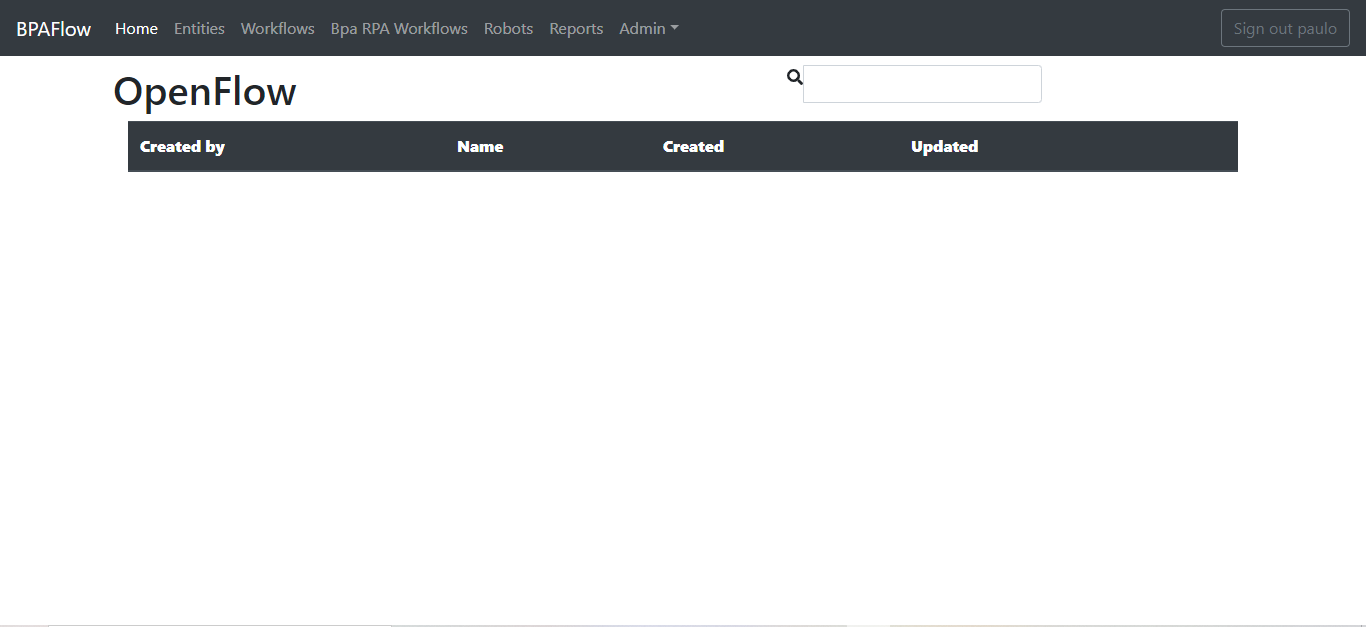
OpenFlowは、OONスタックの心臓部であり、アプリケーション間のすべてのアクティビティをオーケストレーションします。ここでは、その主な機能を紹介します。
-
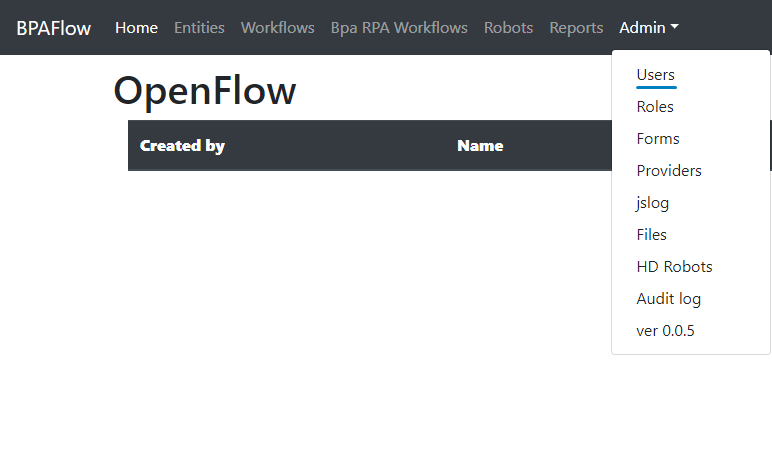
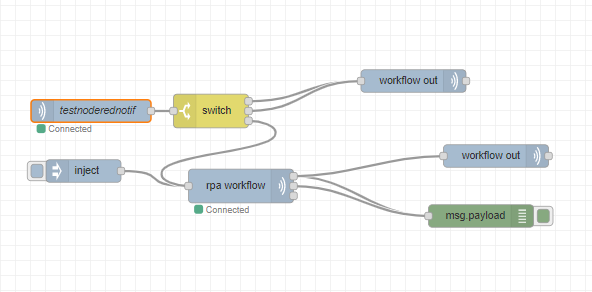
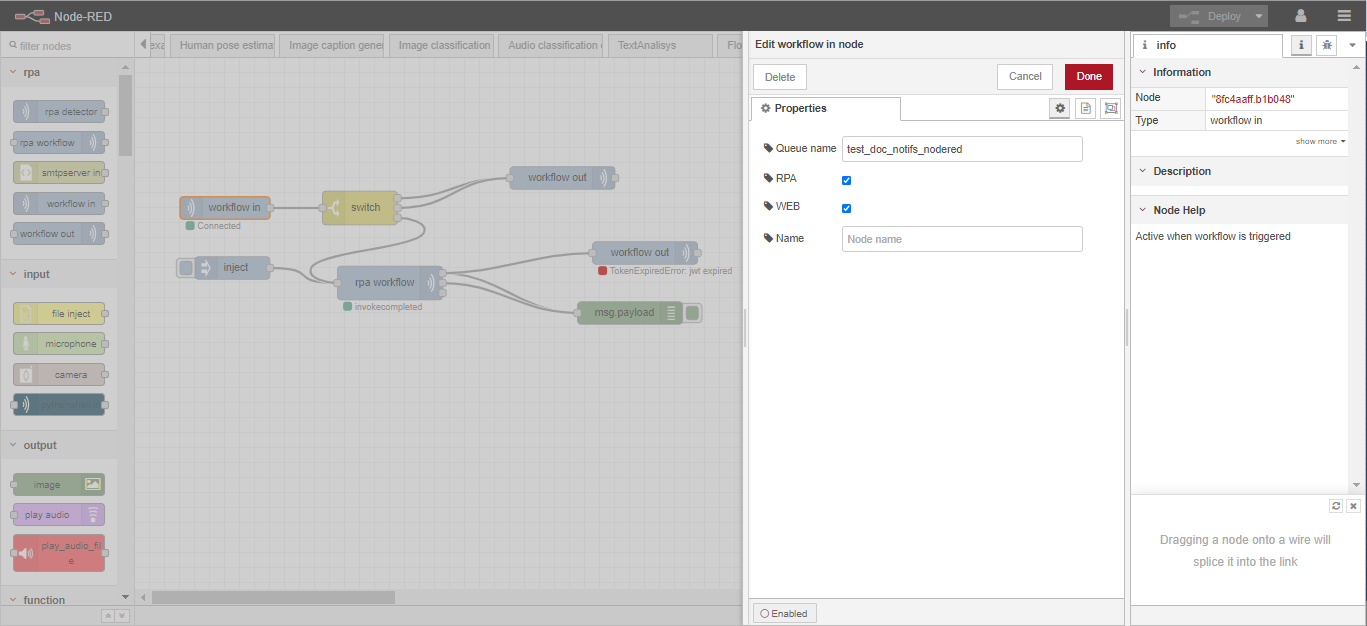
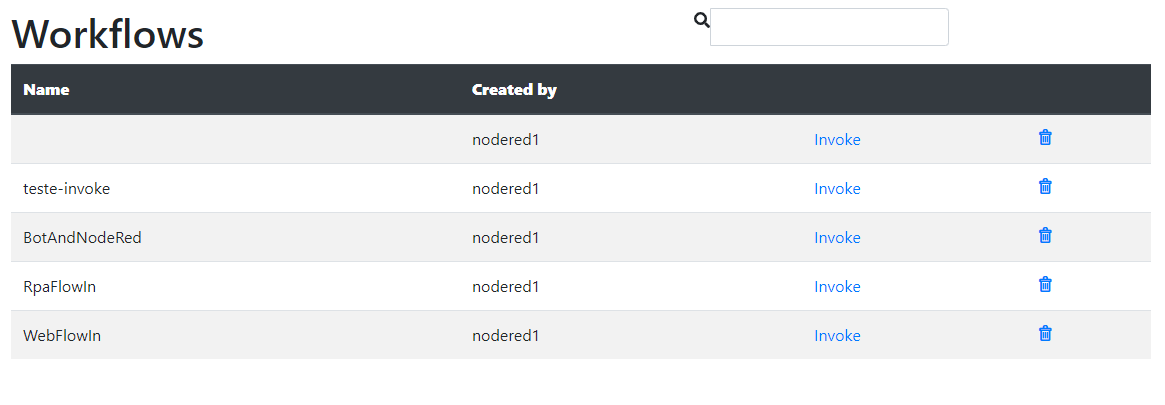
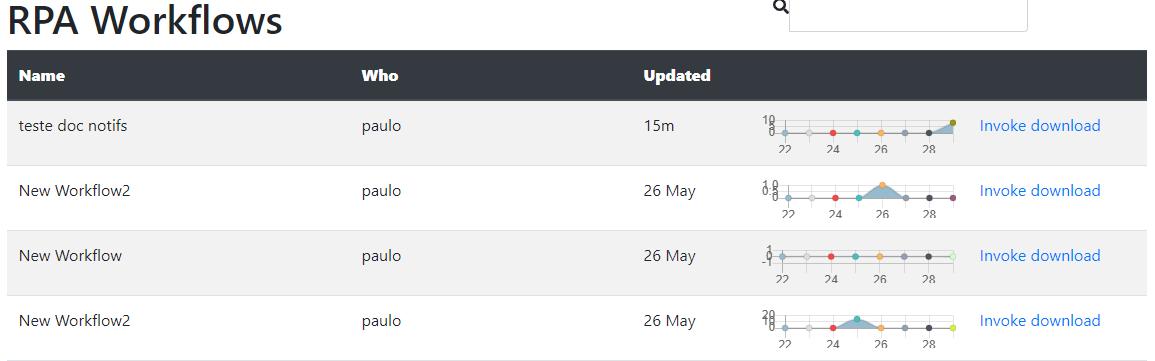
ロボットやワークフローの管理、呼び出し、設定。
-
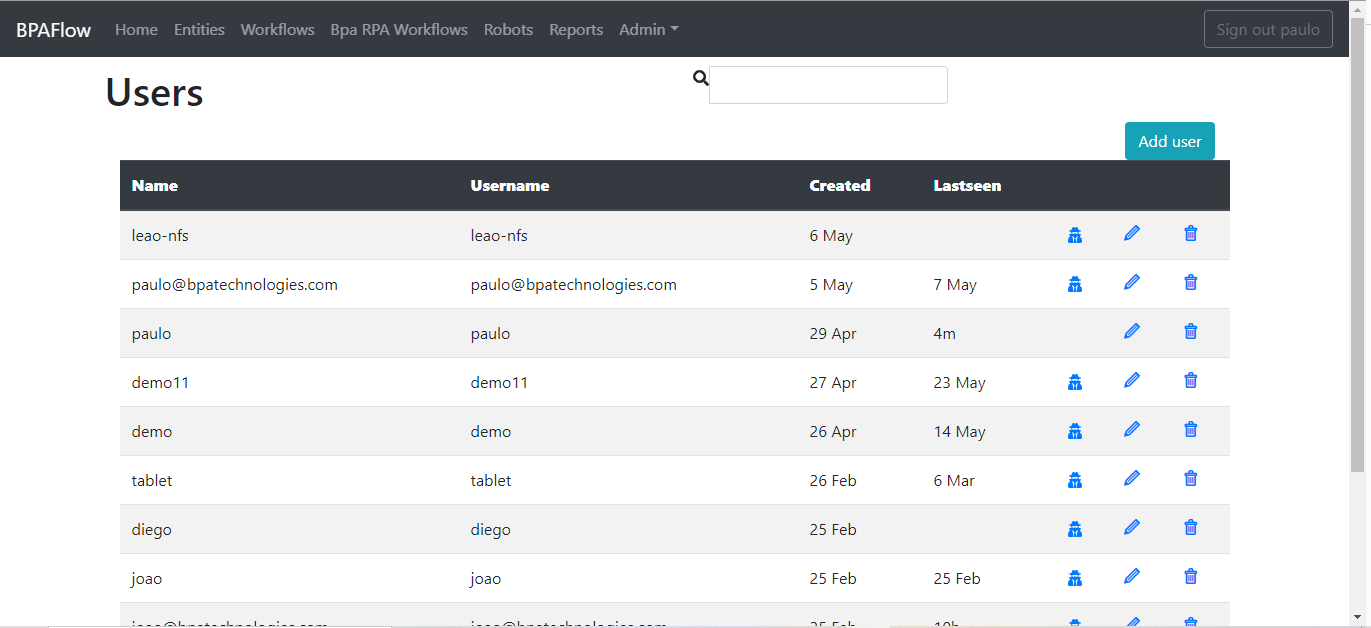
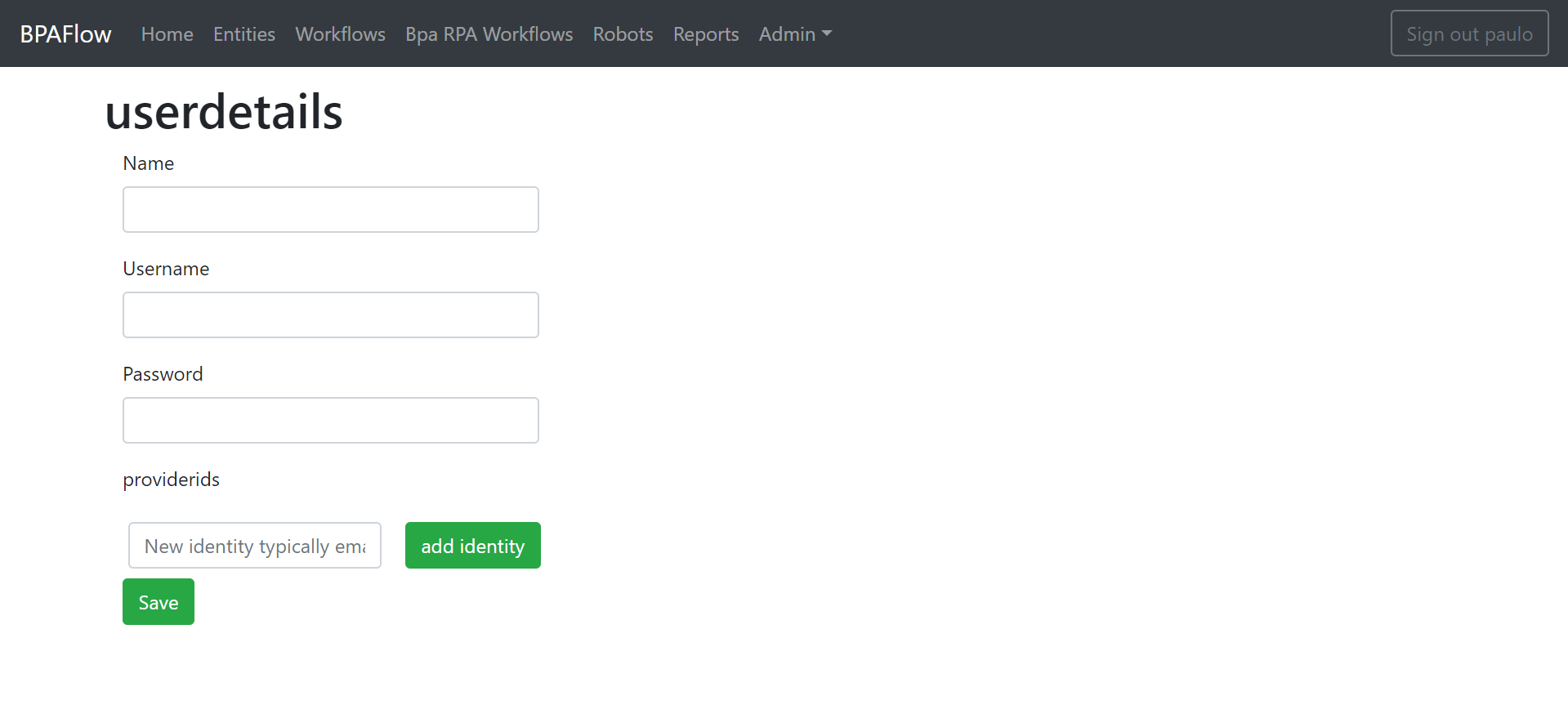
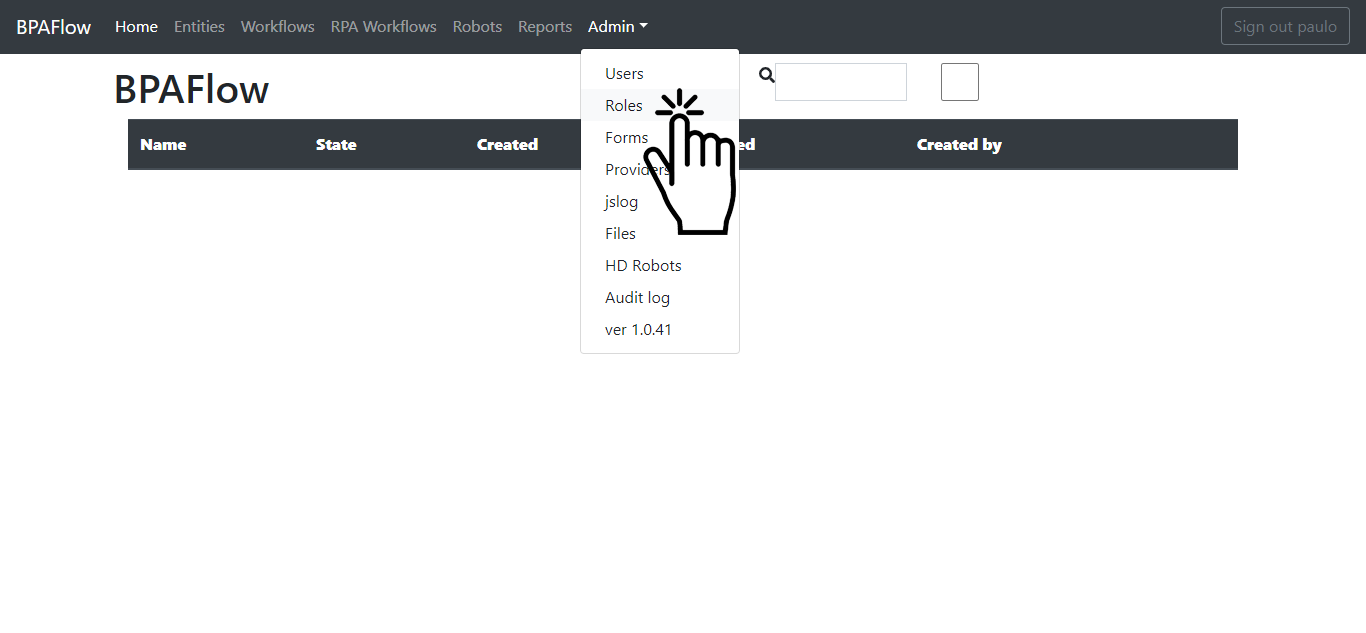
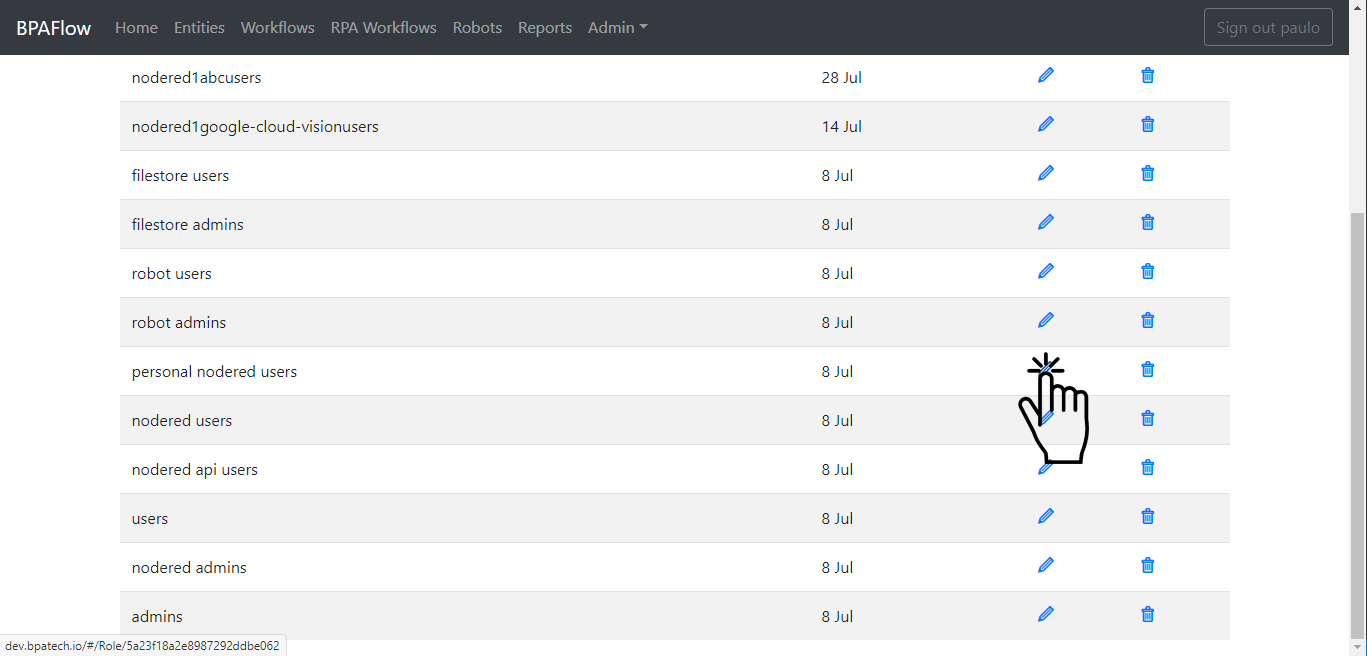
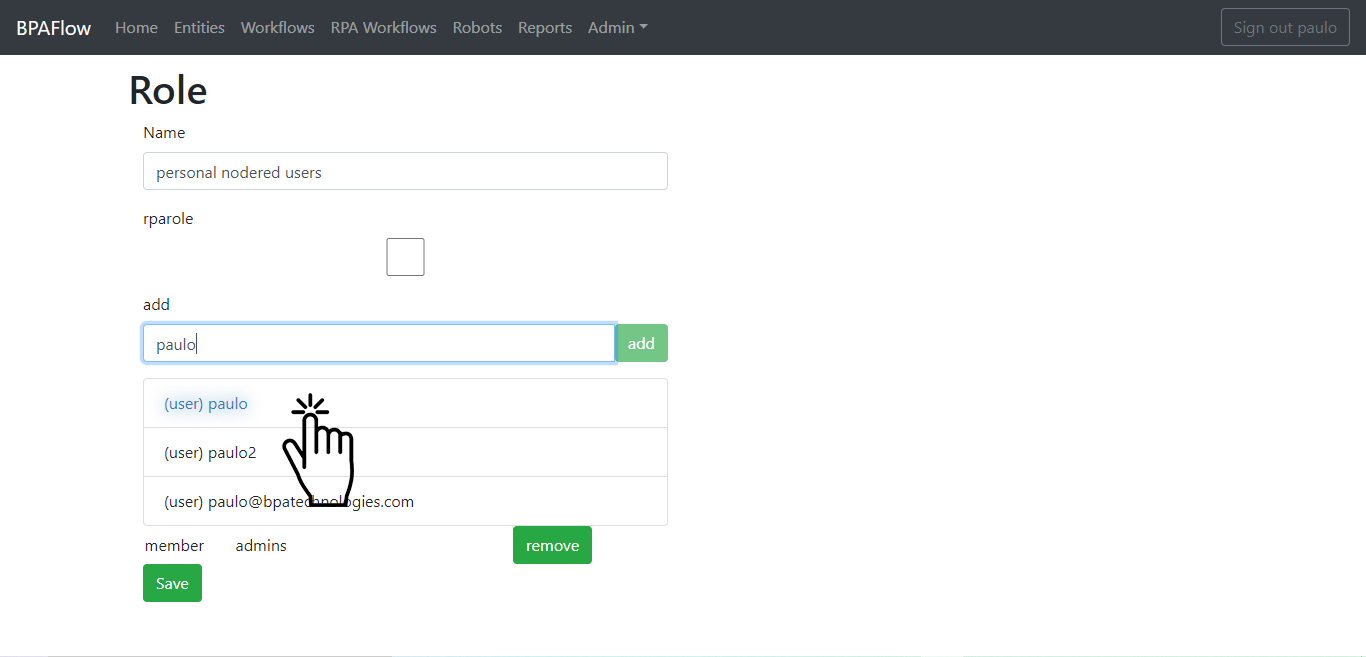
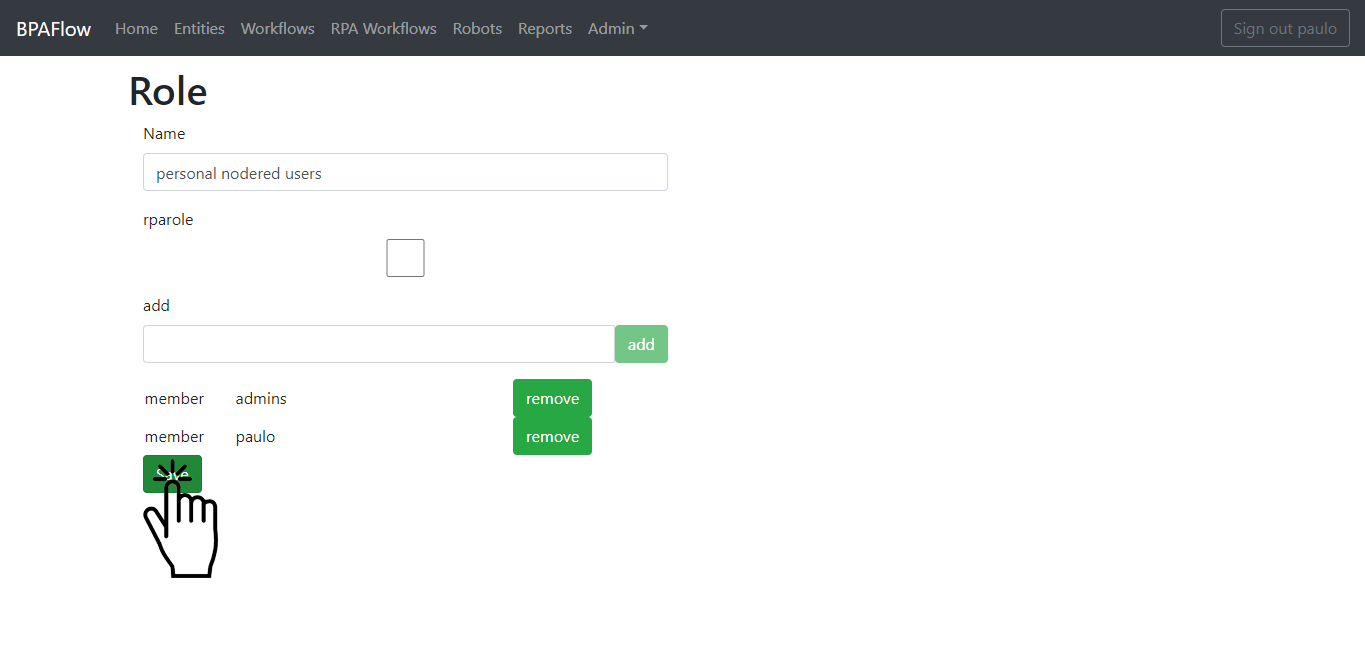
ユーザーとその権限レベルの管理
-
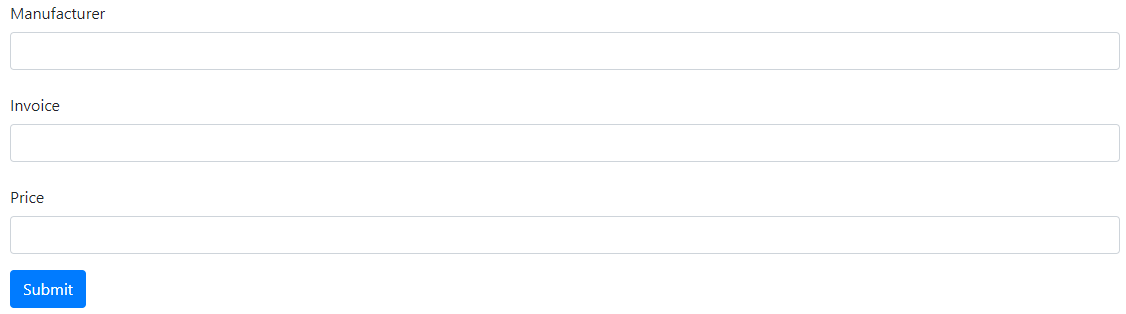
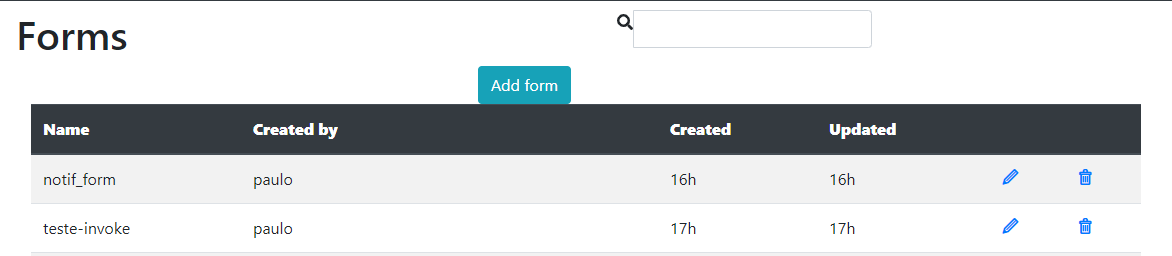
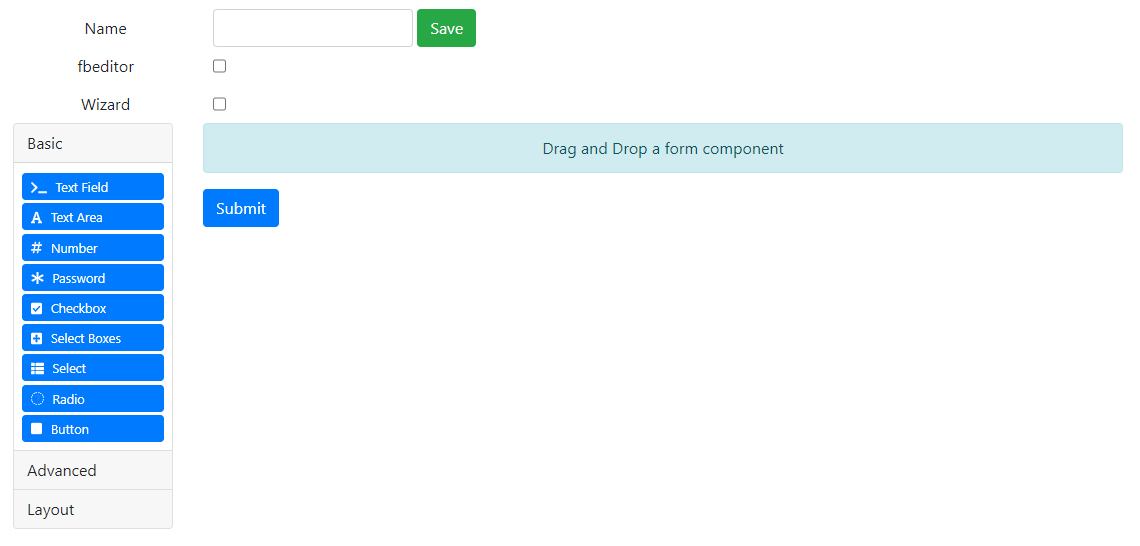
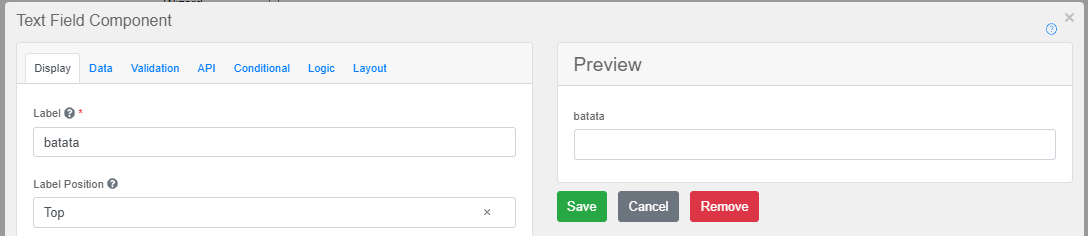
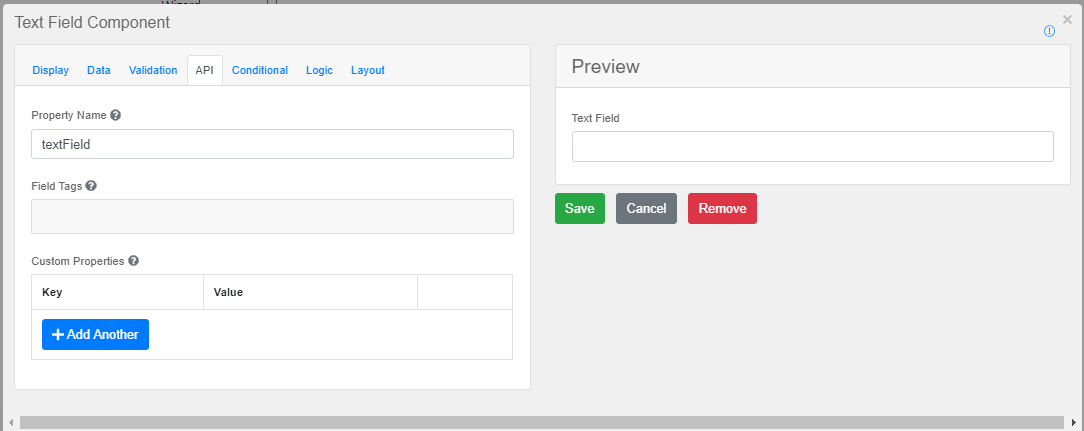
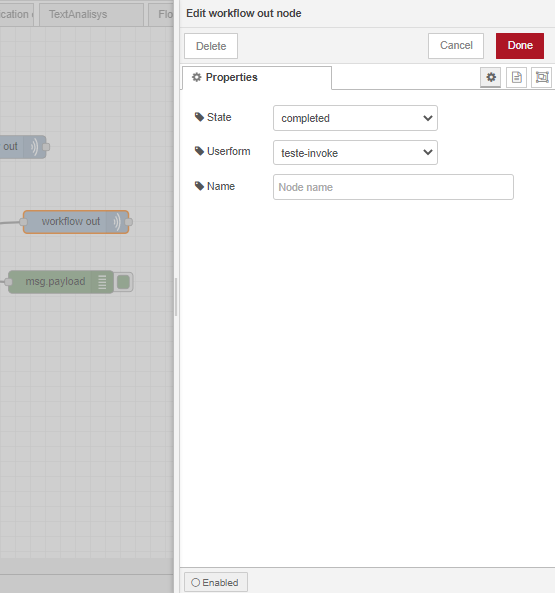
人間がプロセスに参加しなければならないときはいつでもフォームを作成し、現在ユーザーに割り当てられているワークフローや休止中のワークフローをすべて表示することができます。
-
MongoDBのコレクションとエントリーを管理する。
-
クラウドの中央リポジトリで、そのコンテンツ(ワークフロー、フォーム、MongoDBファイルなど)をロボット、ユーザー、その他のアプリケーションで利用できるようにします。