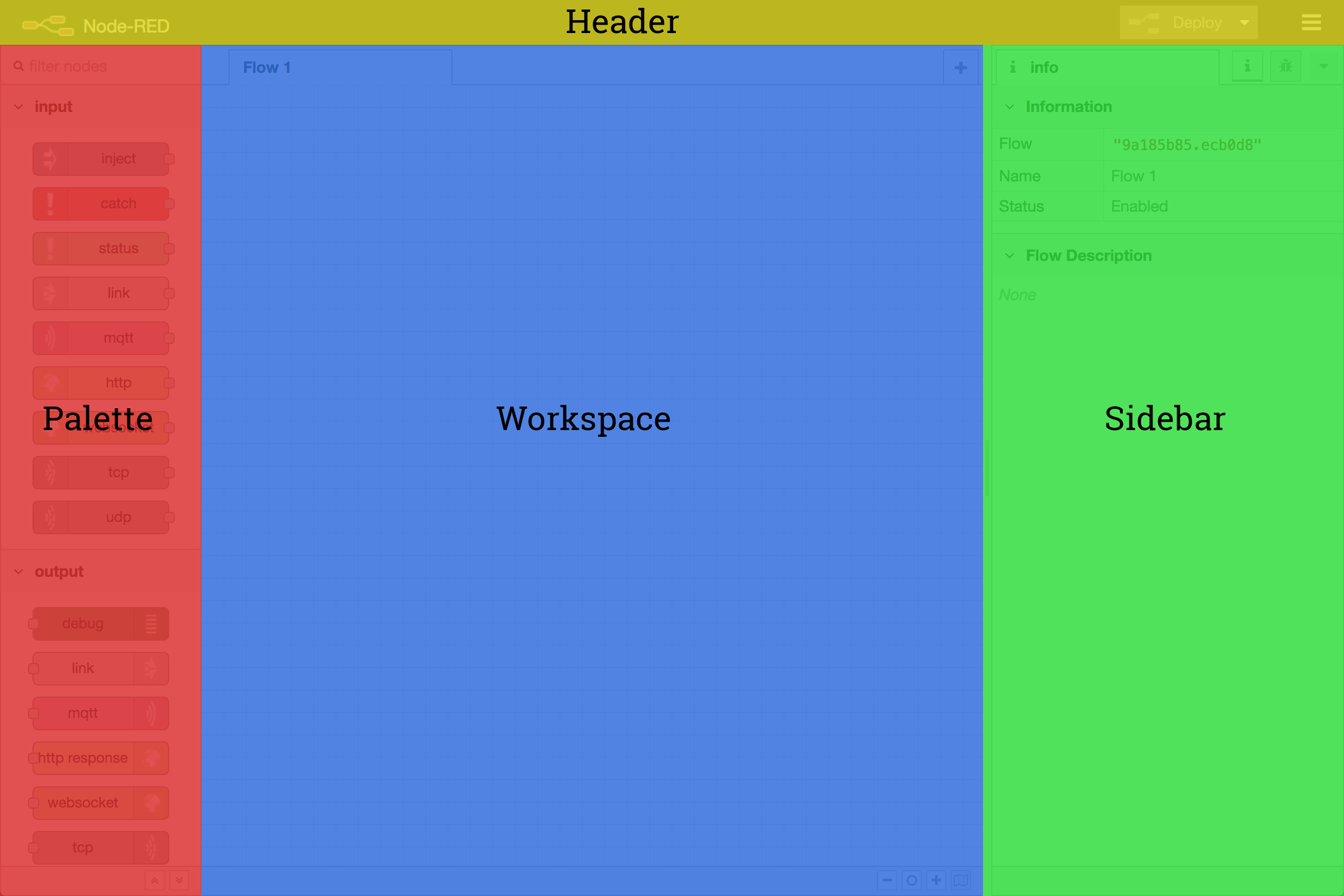
エディタウィンドウは、すべての作業が行われる場所です。ヘッダー、パレット、ワークスペース、サイドバーの4つの要素で構成されています。

Node-RED Components.。
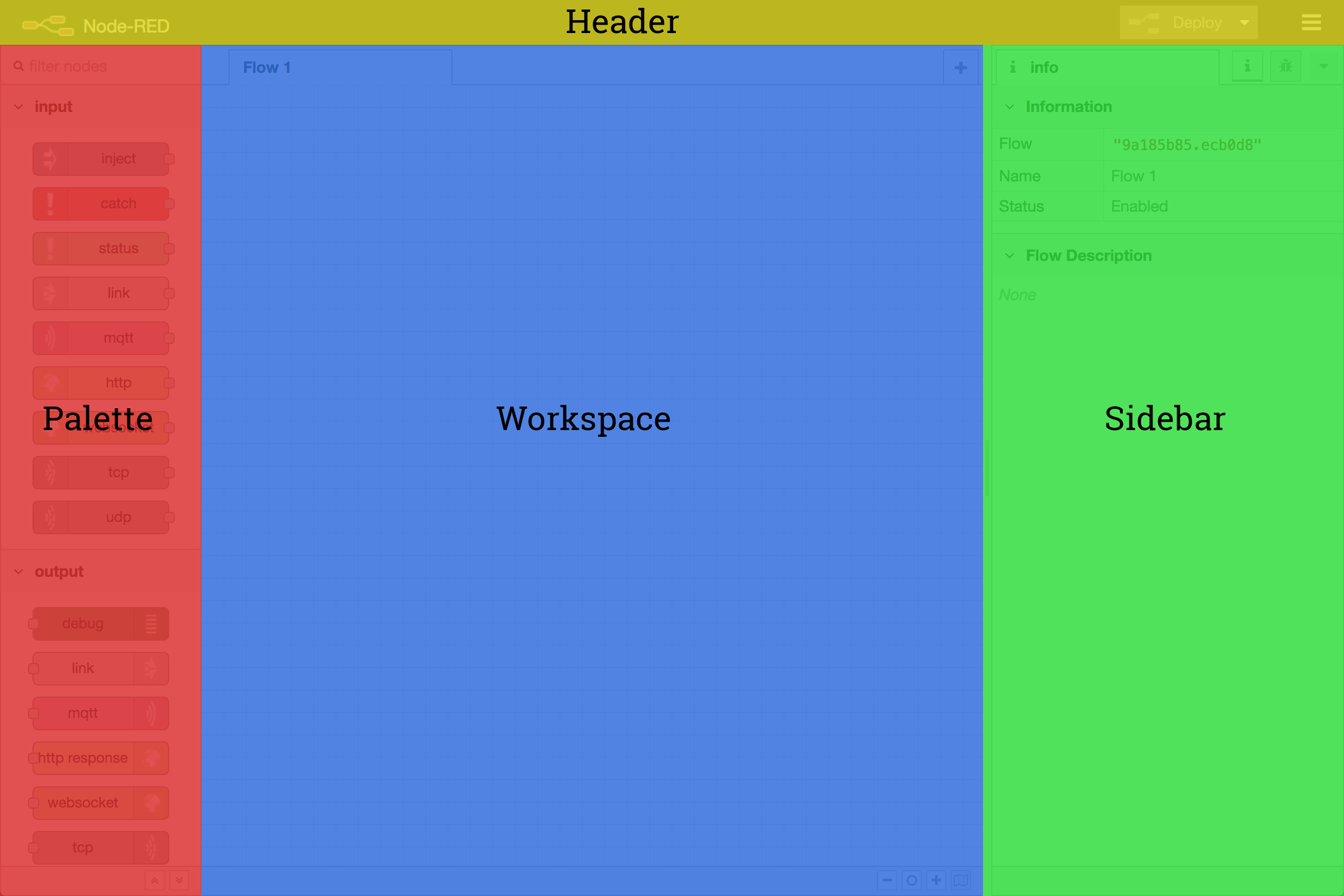
エディタウィンドウは、すべての作業が行われる場所です。ヘッダー、パレット、ワークスペース、サイドバーの4つの要素で構成されています。

Node-RED Components.。
ヘッダーには、デプロイボタン、メインメニュー、そしてユーザー認証が有効な場合はユーザーメニューが含まれます。
デプロイボタンは、フローの作成または編集を終了した後に、フローをデプロイするために使用します。なお、フローを編集した後は、必ずデプロイを行い、変更内容を反映させることが重要です。
メインメニューには、コンポーネントの非表示、フローのインポート/エクスポート、フローの検索、フローやサブフローのアクション(追加、名前変更、削除など)、パレットの管理、設定、キーボードショートカット、Node-REDのWebページへのリンクなど、多くのアクションが含まれています。
ユーザーメニューは、ユーザーが認証されている場合、ユーザー名とログアウトするためのオプションが表示されます。
パレットには、インストールされ使用可能なすべてのノードが含まれています。これらのノードはいくつかのカテゴリーに分類されており、そのヘッダーをクリックすることで展開したり折りたたんだりすることができます。
パレットにマウスを乗せると表示されるトグルボタンをクリックするか、Ctrl+pを押すと、パレット全体を隠すことができます¹。
¹ –パレット(https://nodered.org/docs/user-guide/editor/palette/)
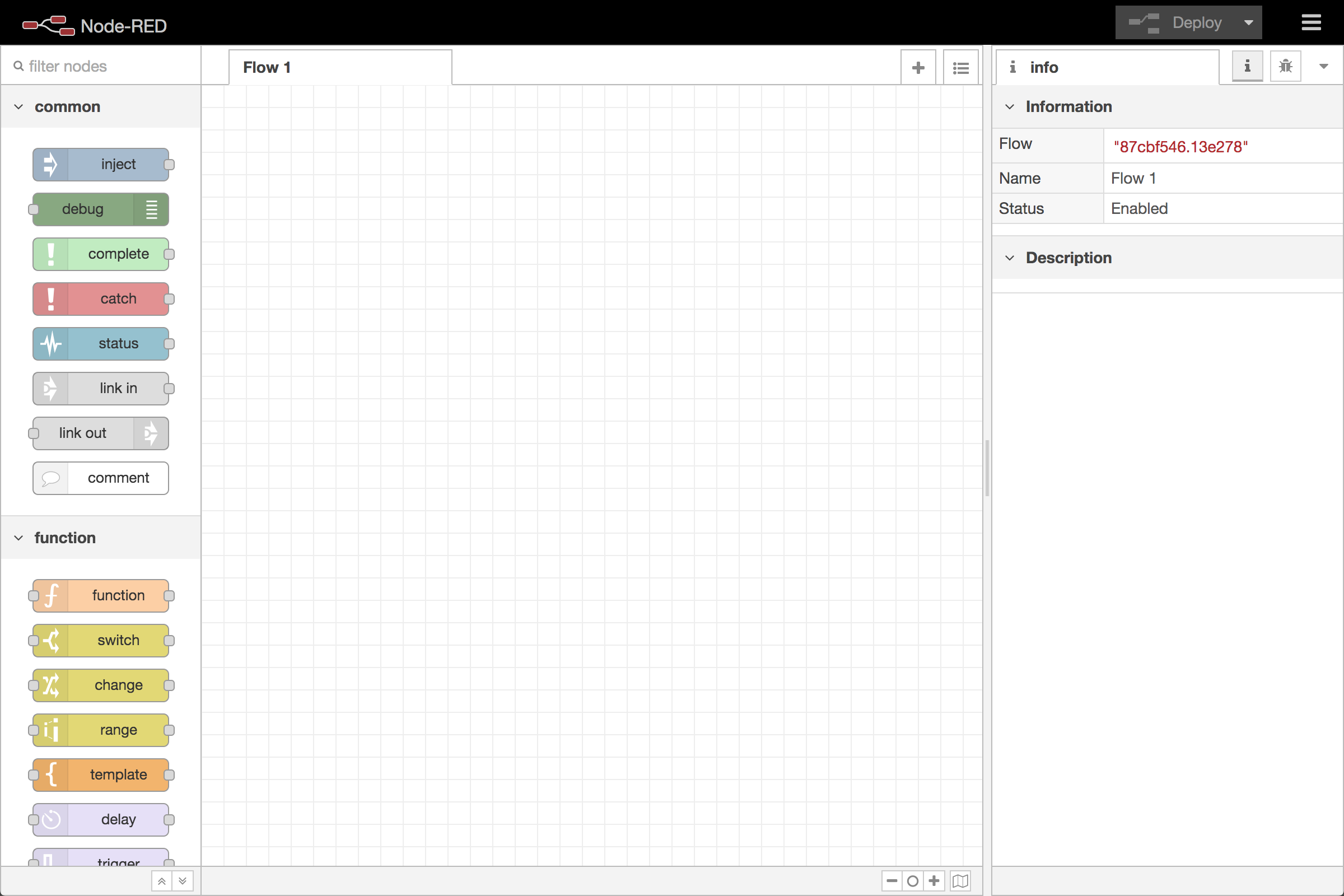
メインワークスペースでは、パレットからノードをドラッグして配線することでフローを展開する。
ワークスペースの上部には、各フローと開いたサブフローに対応したタブが並んでいます。²

Node-RED Editorワークスペース.。
ワークスペースのフッターには、ズームインとズームアウト、およびデフォルトのズームレベルをリセットするためのボタンがあります。また、ビューナビゲータのトグルボタンも含まれています。
拡大するには、ビューナビゲータ内の+ボタンをクリックするか、Ctrl+=を押してください。
ズームアウトするには、ビューナビゲータ内の–ボタンをクリックするか、Ctrl+-を押してください。
ズームをリセットするには、ビューナビゲータ内のOボタンをクリックするか、Ctrl+0キーを押します。
ビューナビゲータは、ワークスペース全体を縮小して表示し、現在表示されている領域を強調表示します。その領域をナビゲータ上でドラッグすると、ワークスペースの他の部分に素早く移動することができます。また、ワークスペースの端に移動してしまったノードを探すのにも便利です。
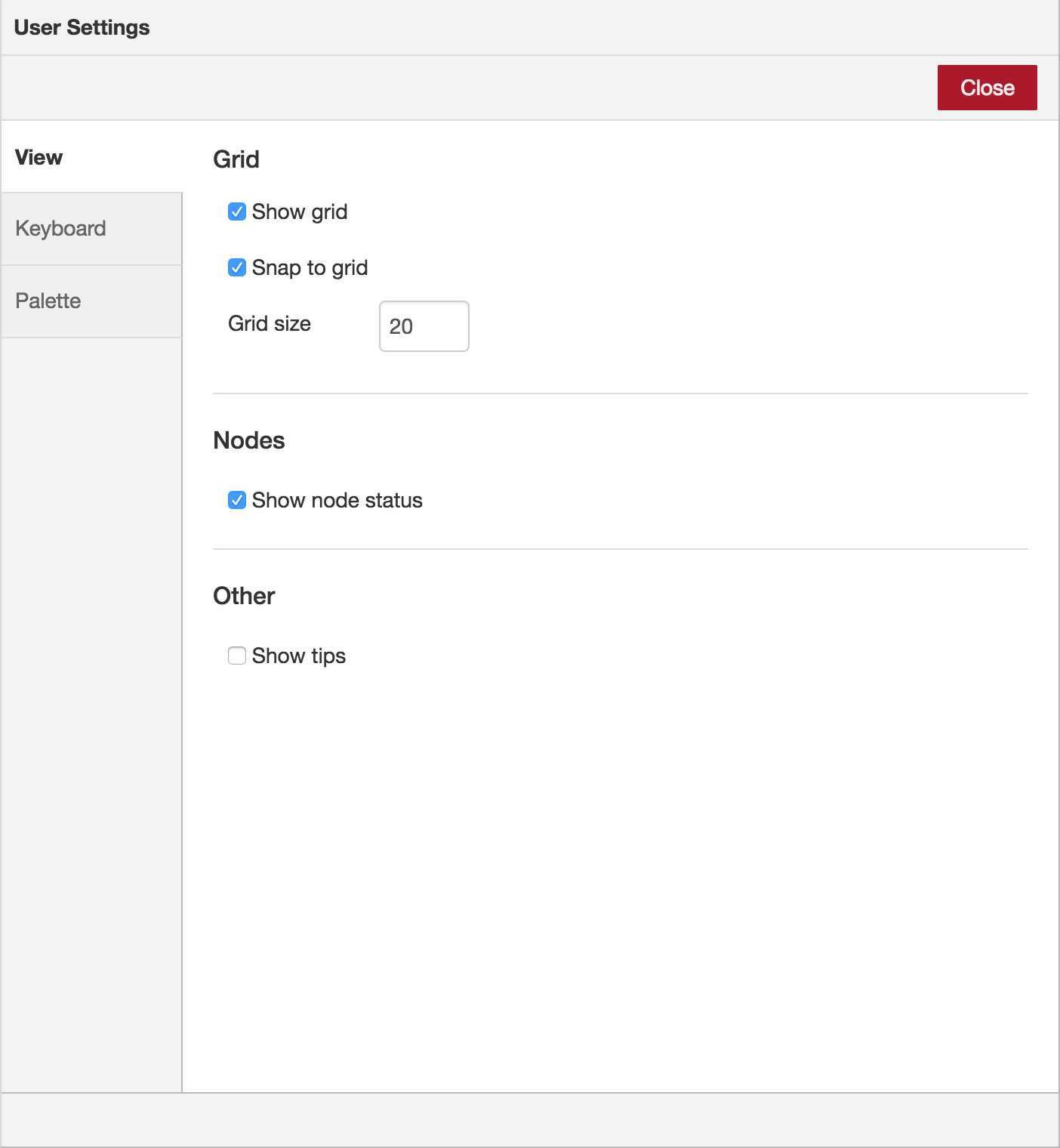
ワークスペースのビューは、ユーザー設定ダイアログのビュータブでカスタマイズすることができます。
ユーザー設定ダイアログを起動するには、Ctrl+, を押してください。

Node-RED Editorユーザー設定ダイアログ。
² –ワークスペース(https://nodered.org/docs/user-guide/editor/workspace/)
サイドバーには、エディター内の便利なツールの数々を提供するパネルがあります。
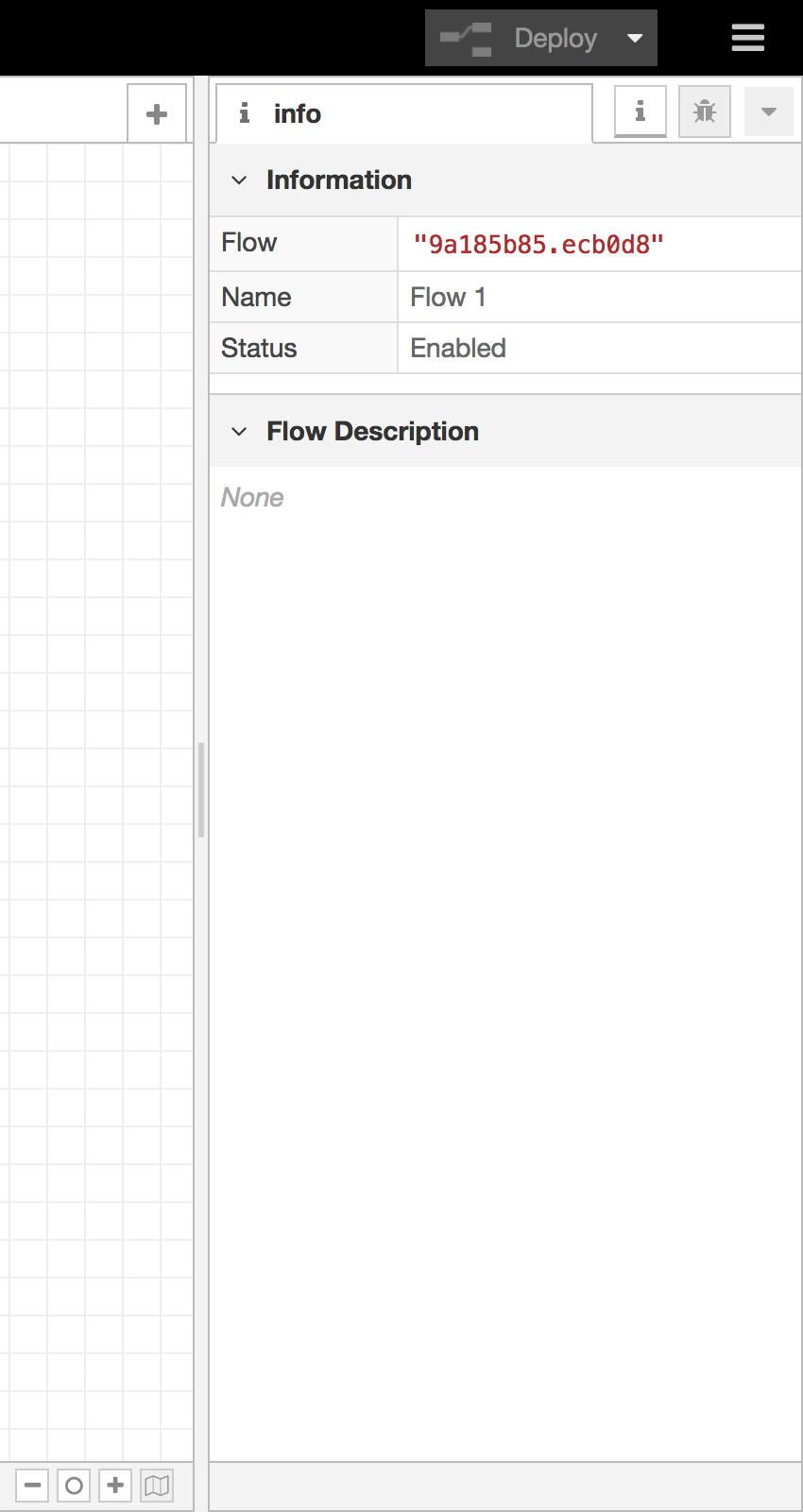
インフォメーション
ノードとそのヘルプ情報を表示する
デバッグ
デバッグノードに渡されるメッセージの表示
コンフィギュレーションノード
コンフィギュレーションノードの管理
コンテキストデータ
コンテキスト変数の内容を表示する

Node-RED Editor Sidebar.。
ノードによっては、node-red-dashboard(https://flows.nodered.org/node/node-red-dashboard) のように、独自のサイドバーパネルを提供するものもあります。
サイドバーのヘッダーにあるアイコンをクリックするか、表示されているドロップダウンリストから選択することでパネルを開くことができます。
サイドバーの端をワークスペース上でドラッグすると、サイズを変更することができます。
エッジを右端にドラッグして近づけると、サイドバーが非表示になります。表示メニューの「サイドバーを表示」を選択するか、Ctrl+Spaceのショートカットキーで再表示させることができます。