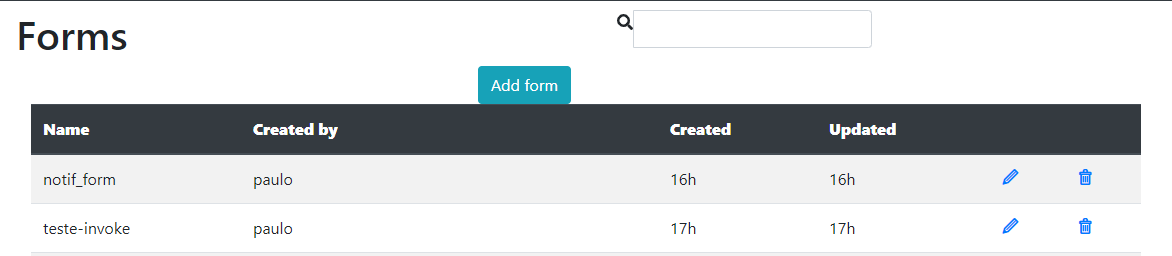
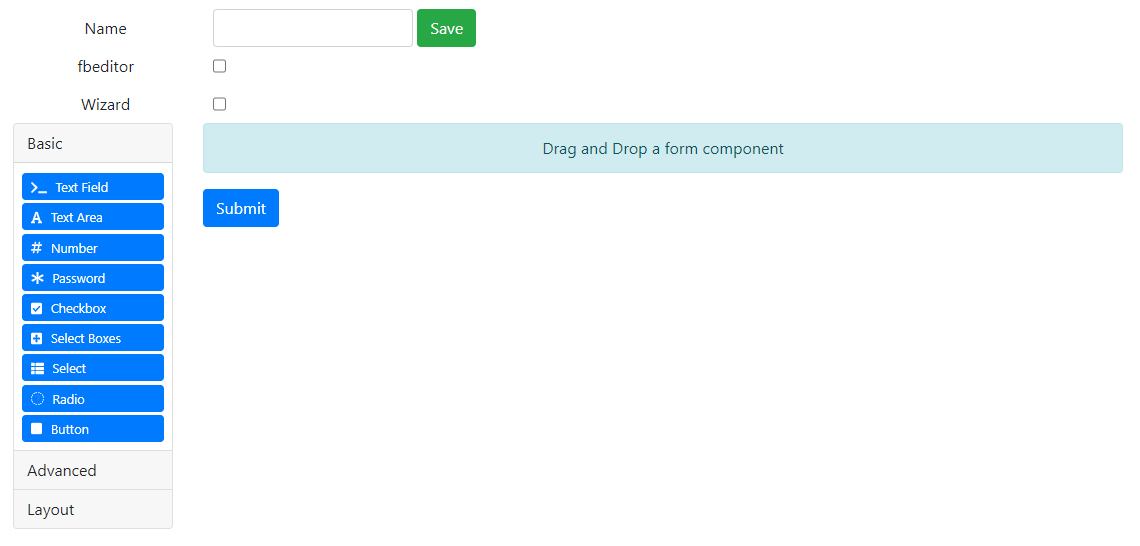
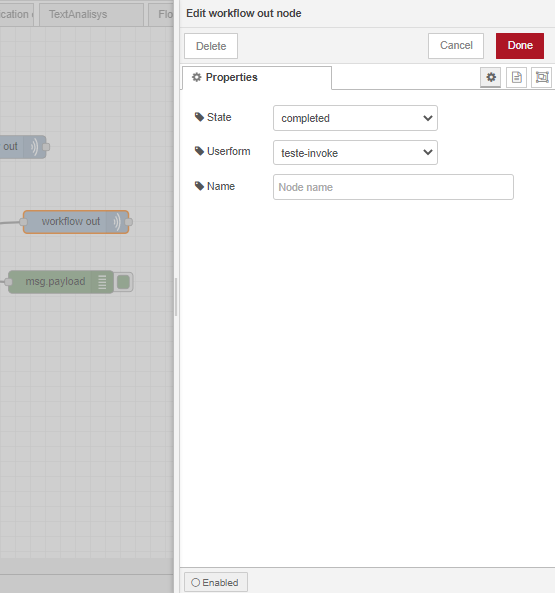
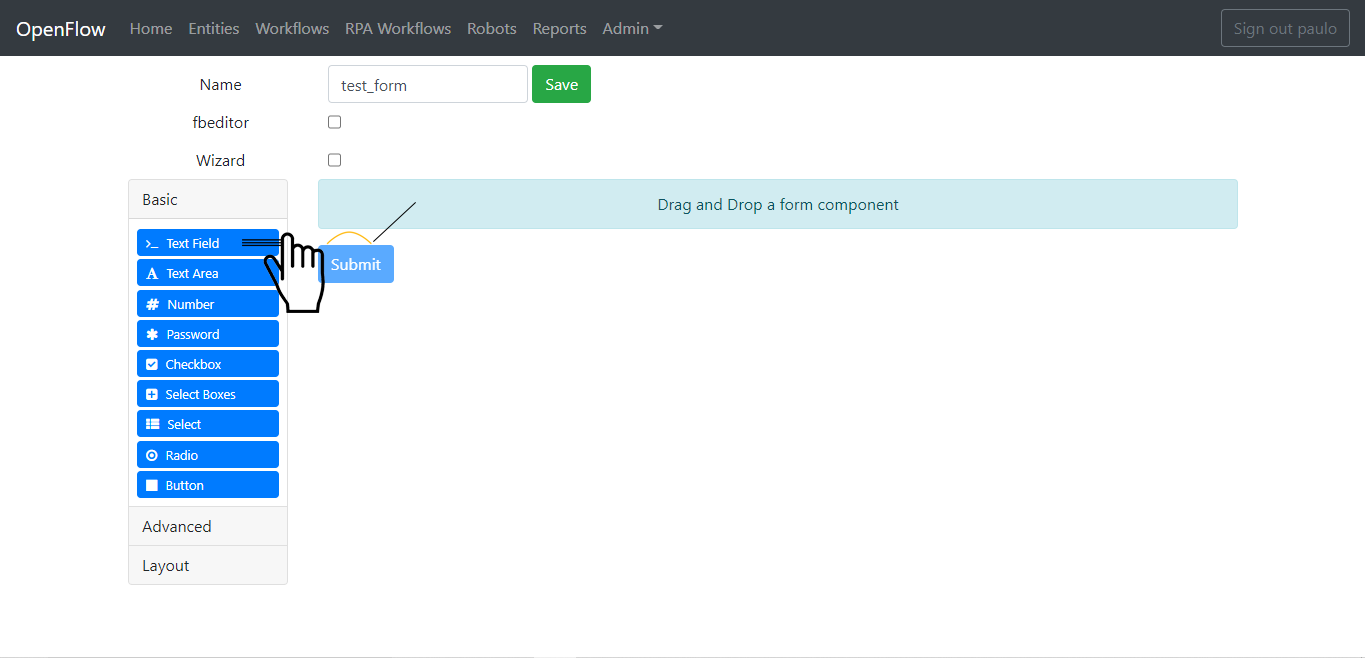
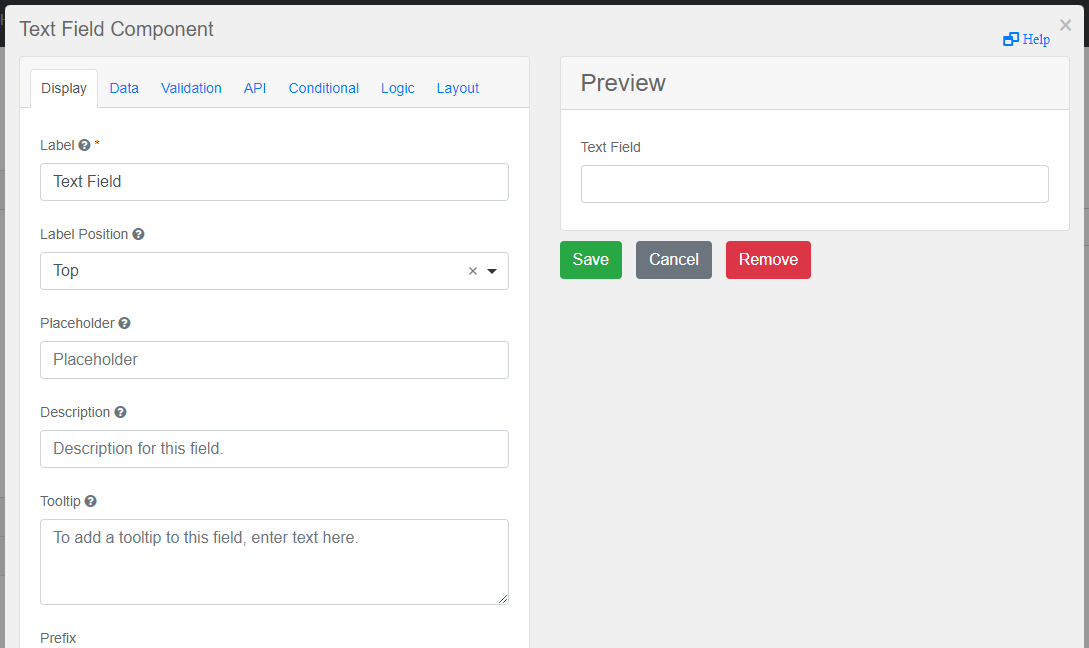
フォームとは、OpenFlow の動的なウェブページを作成することで、ワークフローに入力を渡すための使い勝手の良い方法です。一つは、ワークフローをリポジトリに保存したときに自動的に生成されるOpenFlowのフォームを使う方法、もう一つは手動でフォームを作成してNode-REDのワークフローに接続する方法です。
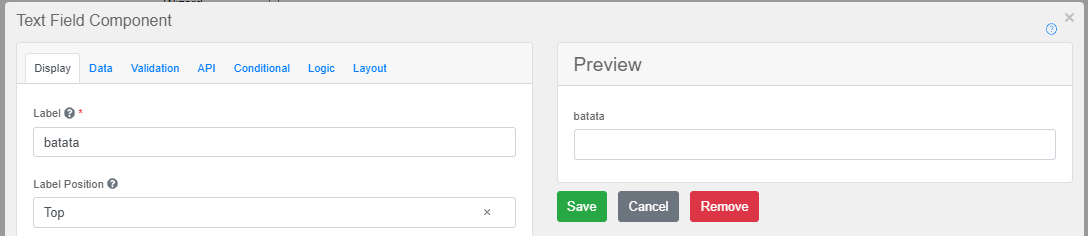
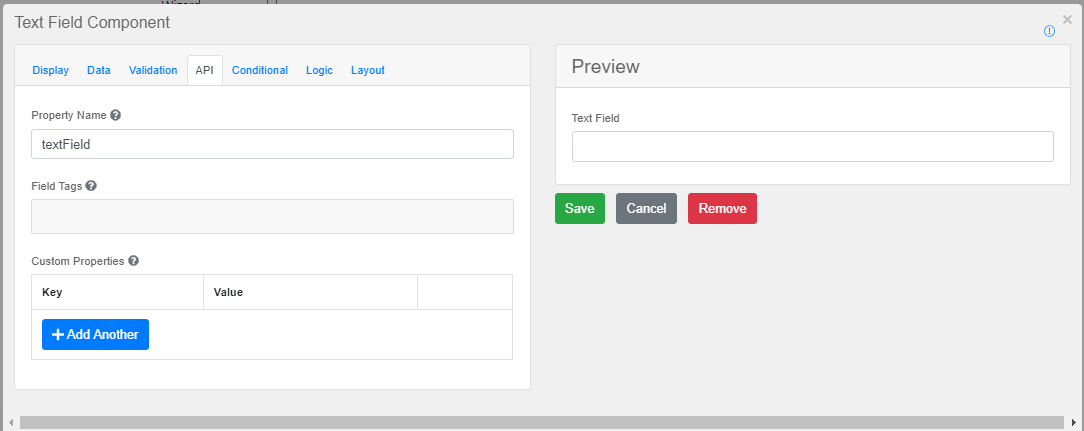
Forms の使い方の詳細については、form.ioIntro(https://help.form.io/userguide/introduction/) を参照してください。この章の大部分は、このガイドに基づいています。