このセクションでは、ほとんどのコンポーネントで提供されている一般的な設定のリストが表示されます。後のセクションでは、特定のフォームのための特定の設定のみが表示されます。
ディスプレイ
このフォームコンポーネントの表示方法および使用方法に関する一般的なプロパティです。
ラベル
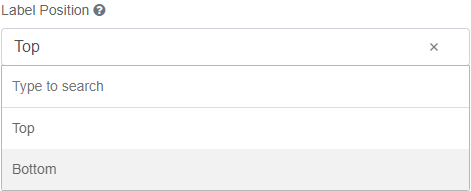
ラベル位置
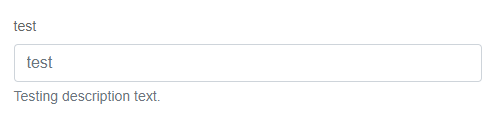
プレースホルダー
商品説明
プリフィクス
サフィックス
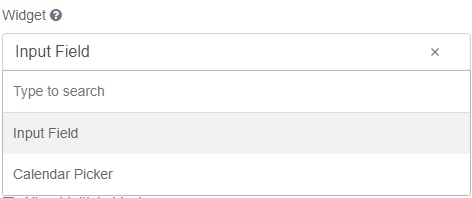
ウィジェット
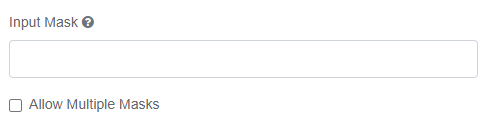
入力マスク
このプロパティは、ユーザーが入力データを検証するために1つ以上の入力マスクを挿入することができます。 この意味がわからない場合、または特別なカスタマイズをしたい場合は、Inputmask
(https://github.com/RobinHerbots/Inputmask)を参照してください。このオプションを「文字数を表示」または「単語数を表示」のいずれかと同時に有効にした場合、後者のいずれも正しく機能しません。
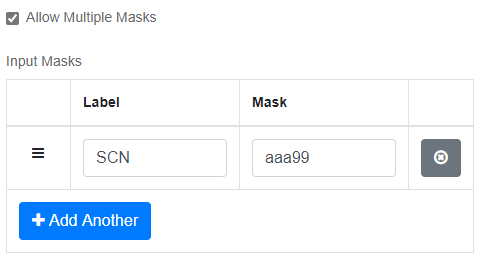
入力マスクのプロパティ
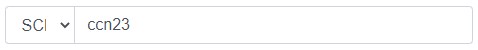
また、ユーザーは複数のマスクを許可することができます。このオプションをチェックすると、入力フィールドに接頭辞のドロップダウンが生成され、どのマスクから入力を選択するか選択できるようになります。
複数のマスクの設定
カスタムCSSクラス
このプロパティは、Input グループ
(https://getbootstrap.com/docs/4.0/components/input-group/)で定義されているように、Bootstrap の入力テキストフィールドのためのカスタム CSS クラスの1つを利用することを可能にします。
カスタムCSSのプロパティ。
タブインデックス
0に設定すると、このプロパティは、ユーザーが{TAB}キーを使用して入力フィールドを移動できるようにします。一方、1に設定すると、{TAB}キーを使用して入力フィールドを移動できなくなります。このプロパティが分かりにくい場合は、MSDN – tabindex(https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/tabindex)に詳細が記載されています。
タブインデックス プロパティ」。
ヒドゥン
チェックした場合、このプロパティは、フォームが呼び出されたときに、ユーザーがフォームを隠すことを可能にします。コンポーネントは、まだフォームの一部となります。
ラベルを隠す
このオプションにより、フォームのレンダリング時にこのコンポーネントのラベルを非表示にすることができます。 フォームビルダーではまだ表示されたままです。
ワードカウンター表示
チェックした場合、コンポーネント内の単語数をライブで表示します。
キャラクターカウンターを表示する
チェックした場合、コンポーネント内の文字数をライブで表示する。
入力を隠す
このオプションは、ブラウザでの入力を隠します。しかし、サーバ側では入力を暗号化しないので、パスワードと一緒に使うべきではありません。
初期フォーカス
このオプションは、フォームの中で最初にフォーカスされるコンポーネントになります。
スペルチェックを許可する
このオプションは、このコンポーネントのスペルチェックを有効にします。
使用不可
このオプションは、フォームのコンポーネントを無効にします。
常に有効
このオプションは、フォーム自体が無効になっている場合でも、コンポーネントを常に有効にします。
テーブルビュー
チェックした場合、このオプションは投稿のテーブルビュー内に入力値を表示します。
データ
マルチバリュー
このオプションでは、このフィールドに複数の値を入力することができます。
デフォルト値
チェックした場合、ユーザーとの対話の前に、このフィールドにデフォルト値が設定されます。この値はプレースホルダーのテキストを上書きする。
持続性
このオプションは、フォームが送信されたときに、データベースに永続的なフィールドを保存しました。使用可能なオプションは以下の通りです。None、Server、Clientです。これらは、チェックした場合、情報が保存される場所に対応します。
入力フォーマット
このオプションは、このフィールドの出力を特定のフォーマットでサニタイズすることを強制します。利用可能なオプションは以下の通りです。Plain、HTML、Rawです。最後のオプション(“Raw”)は安全でないと考えられていることに注意してください。
プロテクト
チェックした場合、このフィールドはAPIによる問い合わせの際に返されません。
データベース・インデックス
このオプションは、このフィールドをデータベース内のインデックスとして設定します。これにより、投稿クエリのパフォーマンスが向上します。
テキストケース
このオプションで、ユーザーはフィールド内のテキストの大文字と小文字を制御することができます。このオプションには次のようなものがあります。混合(テキストに大文字と小文字を混在させる)、大文字と小文字を混在させる。最後の2つのオプションは、テキスト全体を特定の大文字と小文字にします。
暗号化(企業向けのみ)
このオプションは、サーバーにあるフィールドの入力を暗号化します。双方向の暗号化なので、パスワードには推奨されないことに注意してください。
再描画オン
このオプションは、他のコンポーネントが変更された場合、このコンポーネントを再描画します。ラベルのようなコンポーネントの一部を補間する場合に便利です。
非表示時のクリア値
フィールドが非表示になると、その値はクリアされる。
カスタムデフォルト値
このオプションは、ユーザーがデフォルト値をカスタマイズするためのJavaScriptテキストフィールドを開きます。 ユーザーが処理できるように、利用可能なすべての変数がリストアップされています。例に示すように、システム内の情報を使って、エンドユーザーのために提案としてフィールドに入力することができます。
算出された値
Custom Default Valueと同様に、エンドユーザはこのフィールドのために既に計算された値を提供されるかもしれない、ということである。JavaScriptのテキストフィールドが開かれ、ユーザーが希望するように情報を処理することができます。この場合も、利用可能なすべての変数がリストアップされます。
計算値の手動オーバーライドを許可する。
チェックした場合、エンドユーザーが手動で計算値を上書きすることができるオプションです。
バリデーション
バリデートオン
このオプションは、このコンポーネントがいつフロントエンドの検証を開始するかを決定します。利用可能なオプションはChangeとBlurです。
必須
チェックした場合、このフィールドが空の場合、フォームを送信できません。
ユニーク
このオプションは、このフィールドの入力を一意にします。つまり、あるエンドユーザーは、このフィールドのテキストが他のエンドユーザーと同じである場合、フォームを送信することができません。
最小の長さ
入力に必要な最小の長さ。文字数を表す整数値でなければならない。
最大長
入力に必要な最大長。文字数を表す整数値でなければならない。
最小ワード長
このフィールドに入力可能な最小ワード数。
最大ワード長
このフィールドに入力可能な最大語数です。
正規表現パターン
フォームを送信する前に、このフィールドの入力をテストする必要がある正規表現パターン。
エラーラベル
エラー発生時にこのフィールドに表示するラベル。
カスタムエラーメッセージ
エラーが発生した場合に表示されるエラーメッセージ。
カスタムバリデーション
JavaScriptの構文に基づいたカスタマイズ可能なバリデーション。利用可能なすべての変数が表示されます。サーバサイドのみで検証を行いたい方のために、シークレットバリデーションオプションが用意されています。検証のロジックを非公開にすることができます。
JSONLogicの検証
このオプションにより、ユーザーはJSONLogicの構文を使用して検証を入力することができます。
エーピーアイ
物件名
APIエンドポイントにおけるこのフィールドの名前。
フィールドタグ
カスタムロジックで使用するフィールドのタグ。
カスタムプロパティ
このオプションにより、ユーザーはこのフィールドの任意のカスタムプロパティを設定することができます。
条件付
どのようなフォームコンポーネントでも、条件付きロジックを使用して、自身をいつ隠したり表示したりするかを決定することができます。条件付きフィールドの設定は、コンポーネント自身で設定され、 コンポーネントの設定内の「条件」タブで確認できます。条件付きコンポーネントを正しく機能させるためには、APIキーが必要であることに注意してください。
アドバンスト
Simple Conditionalロジックに加え、Advanced Conditionalロジックを使用することで、条件の組み合わせに関わらず、実際のJavaScriptを使用することができます。JavaScriptの条件付きロジックでは、showの値をtrueかfalseのどちらかに設定することが必要です。フォームコンポーネントの現在の値には、データオブジェクトとコンポーネントのAPIキーでアクセスできます。 高度な条件付きロジックは、シンプルな条件付きロジックがまだ定義されていない場合にのみ機能します。
ロジック
このオプションにより、ユーザーはトリガーに基づいた条件付きアクションをフォームに設定することができます。このロジックと前のタブ(“Conditional”)との違いは、ここではコンポーネントを表示するかしないか以外のアクションがユーザに提示される点です。例えば、このロジックに基づいて、ユーザーはフィールドの値、プロパティ(Label、Title、Placeholderなど)、あるいはバリデーションを設定することができます。
レイアウト
HTML 属性
このオプションは、コンポーネントの input 要素の HTML 属性のマップを提供します。他のコンポーネントの設定によって提供される属性や、 form.io によって生成される属性は、 このオプションの属性よりも優先されることに注意してください。
PDFオーバーレイ
このコンポーネントをPDFでレンダリングするためのオプション。