OpenFlow のウェブページにアクセスするには、あなたの作業環境で指定された URL にアクセスするだけです(必要であれば、IT 担当者に連絡してください)。ローカルバージョンを実行している場合、デフォルトでは、URLはhttp://localhost.openiap.io。
OpenFlowにアクセスできず、ローカルバージョンを実行していない場合は、https://app.openiap.io にある私たち自身の環境を使って実験してみることをお勧めします。
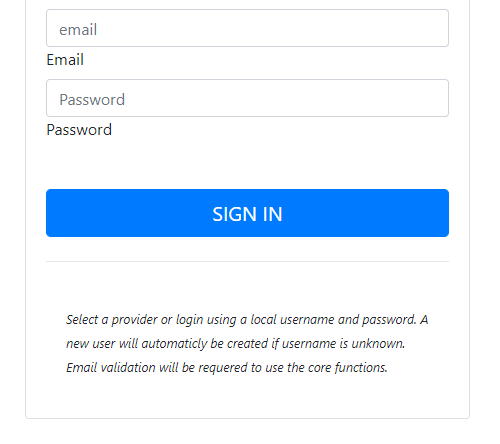
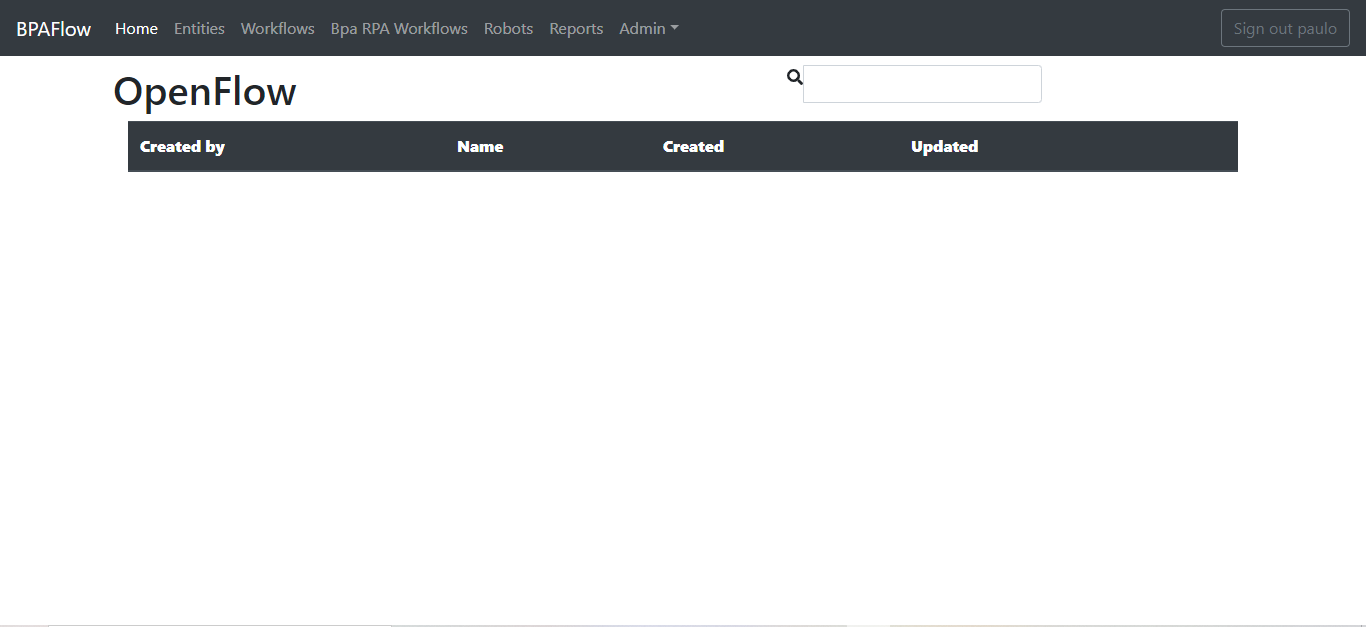
ページにアクセスした後、ユーザーは認証を求められます。サインイン後、ユーザーはOpenFlowホームページのトップページにリダイレクトされます。
備考
OpenFlow環境(https://app.openiap.io)にアクセスする場合、認証情報の入力を求められたら、ユーザー名とパスワードの組み合わせを入力すれば、同じ認証情報でユーザーが自動的に作成されます。ユーザー名とパスワードは必ず控えておいてください。

認証ページ。

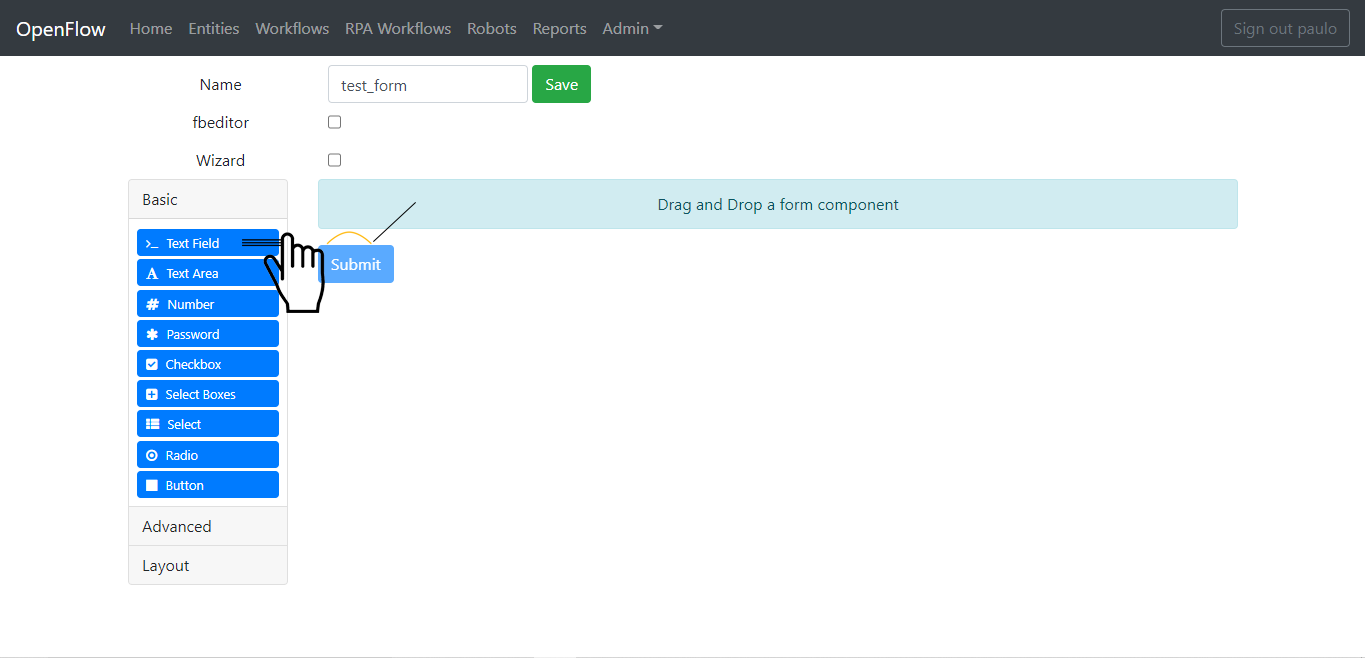
OpenFlowのホームページ。