ここでは、Node-REDを使って、作成したFormを呼び出す方法を学びます。
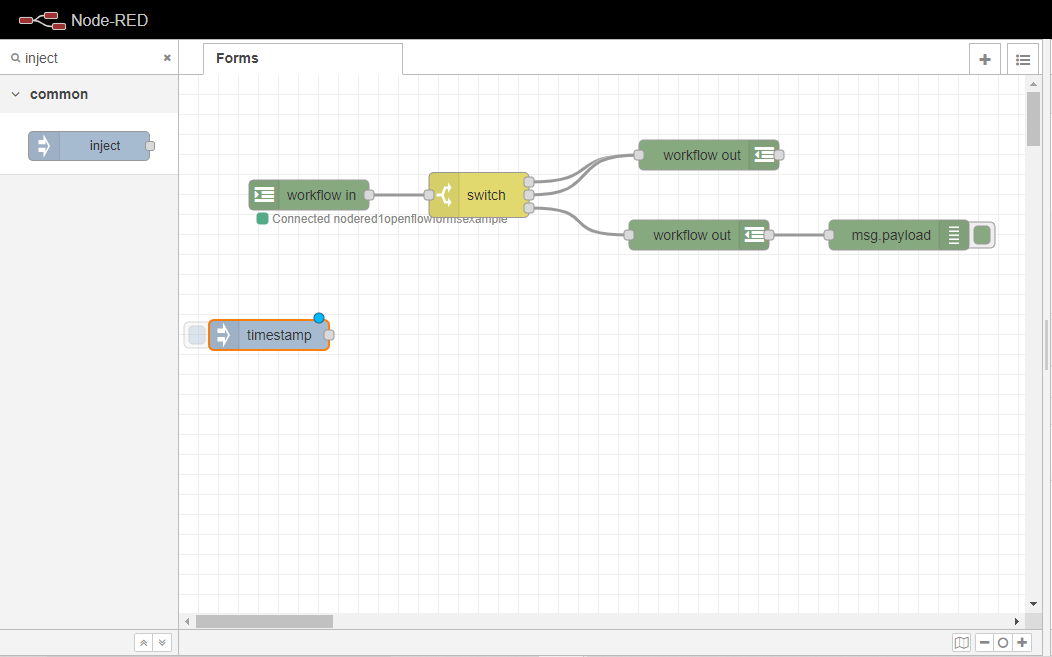
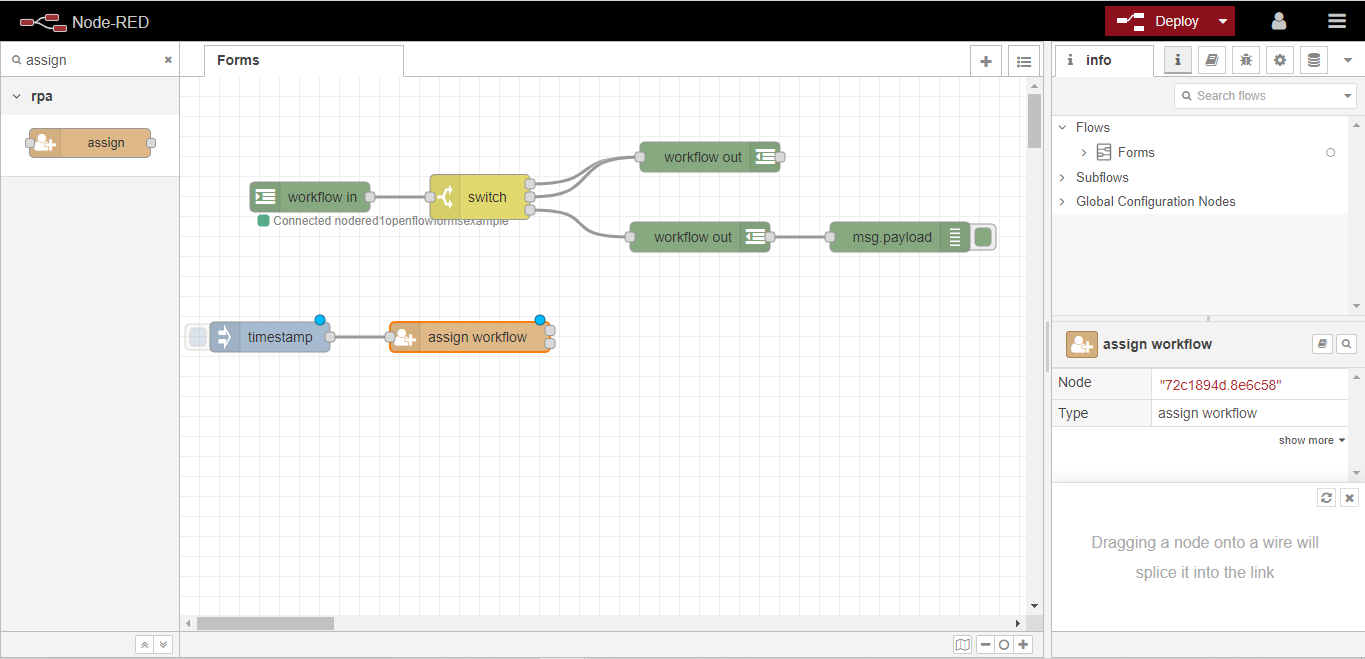
まず、ワークスペースにインジェクトノードをドラッグします。

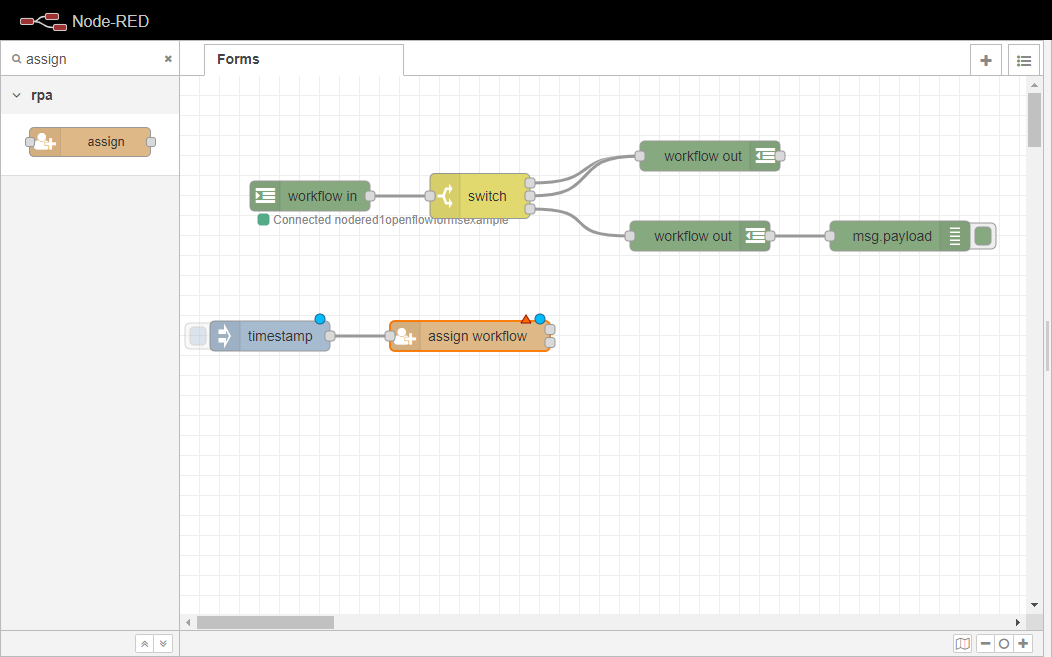
さて、assignノードをワークスペースにドラッグして、先に設定した“inject´`ノードに配線します。

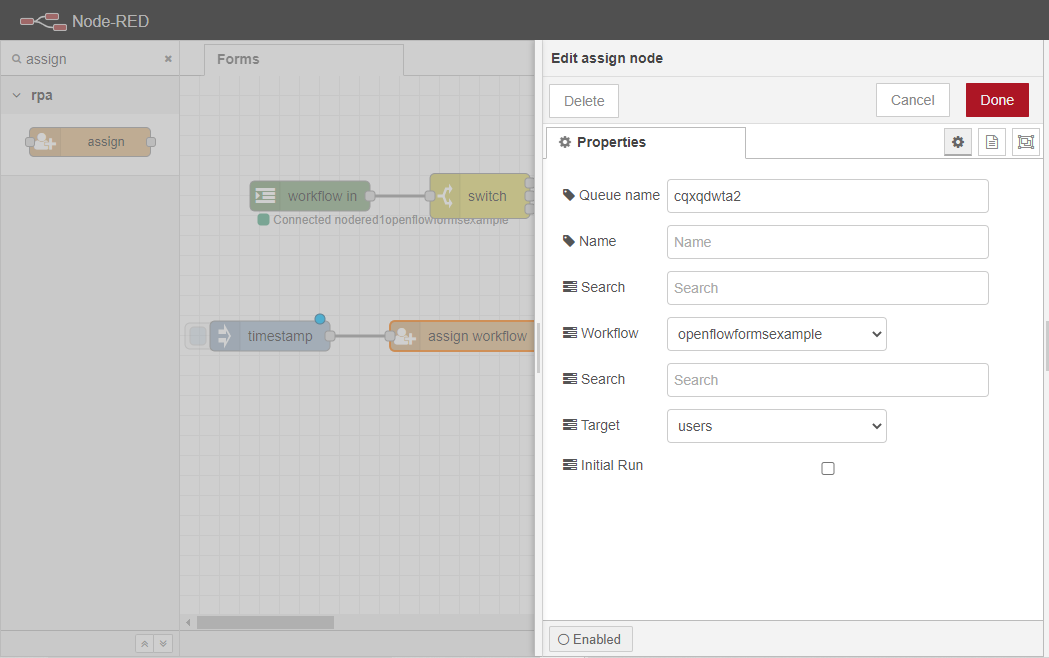
割り当てノードを2回クリックして、「プロパティ」タブを開きます。ワークフローを、前項で設定したopenflowformsexampleワークフローに割 り当てます。ここで、ここで設定したワークフローは、[ワークフロー ]ノードで定義したワークフ ローのキュー 名に対応することを、ユーザーに確認しておいてください。
ここでユーザーは、ワークフローを実行するターゲットを、ロールか特定のユーザーに割り当てることができます。この例では、ユーザを選択することで、ユーザ・ロールに属するユーザは誰でもOpenFlowから呼び出すことができるようになります。

ここで、もう一度[デプロイ]ボタンをクリックして、フローを更新します。

次に、injectノード内のボタンをクリックして、事前に作成したワークフローのインスタンスをロールユーザーに割り当てます。
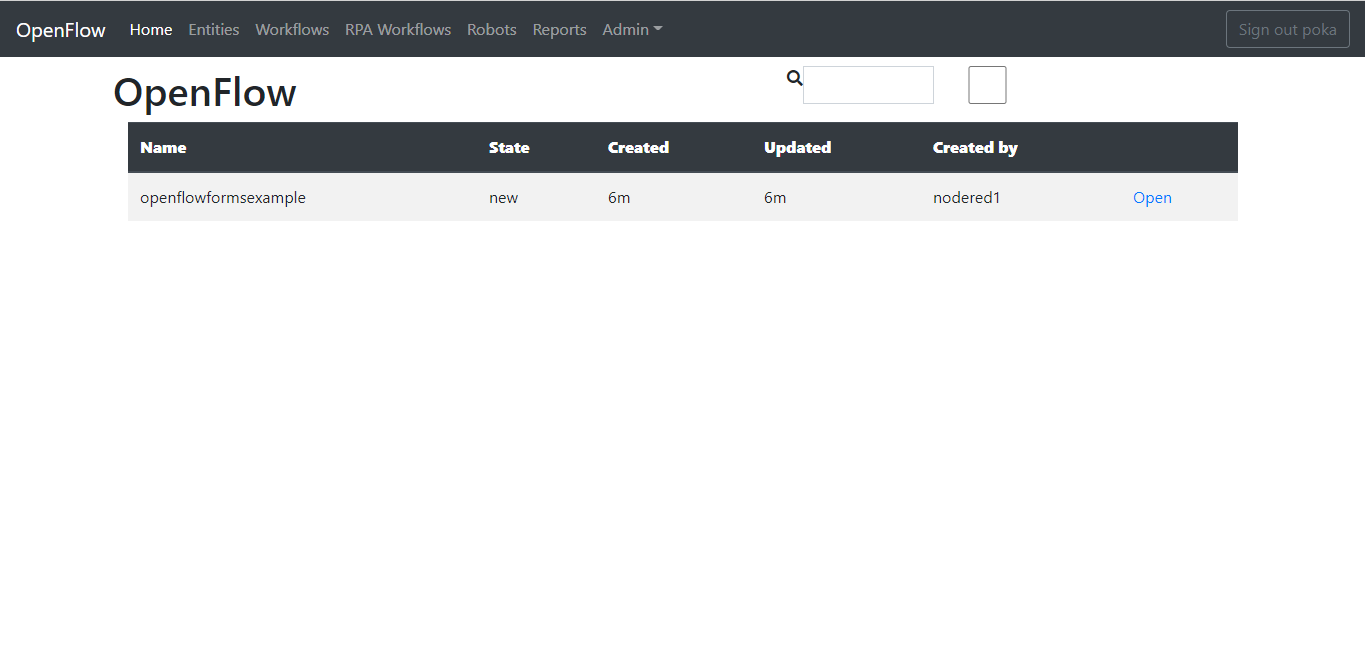
新しいタブを開いて、OpenFlow のホームページに移動します。先ほど割り当てたワークフローのインスタンスが表示されます。

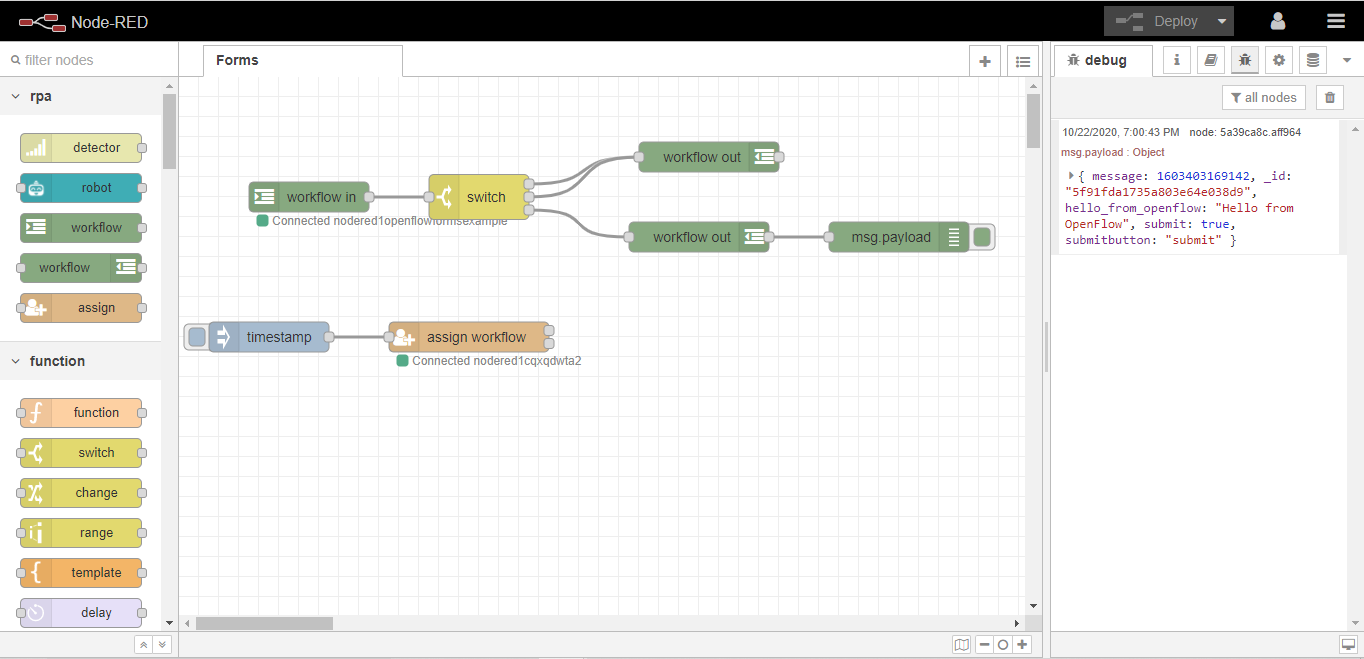
これで、ユーザはOpenボタンをクリックして、先ほど作成した Form をテストすることができます。テキストフィールドにHello from OpenFlow!と入力し、Submitボタンをクリックします。Node-REDにデバッグメッセージが表示されます。