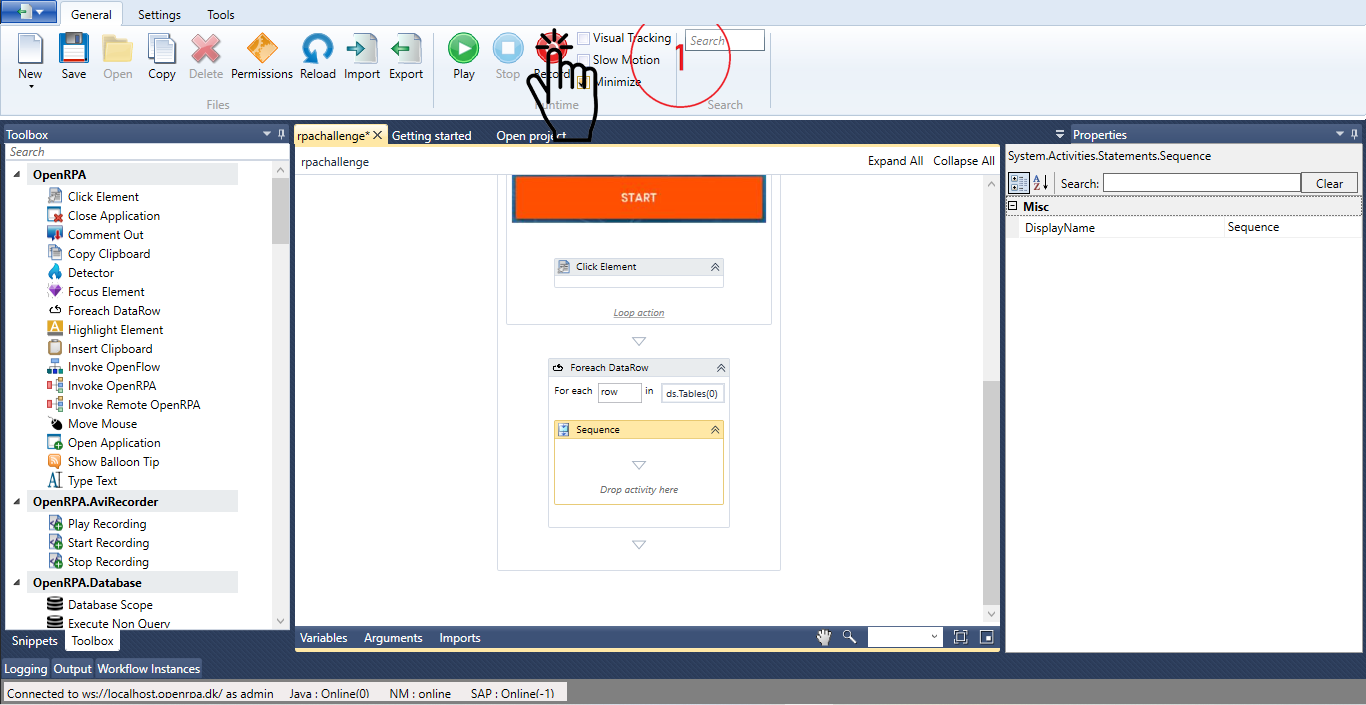
RPA Input Forms Challenge(http://www.rpachallenge.com/)のページにある各入力欄をRecorderでクリックすると、クリックされた各WebElementに対して最適なハンドルが簡単に見つかります。
このワークフローでは、WebElement の操作を行うため、通常は Element.ID、Element.Name、Element.ClassName などのハンドルが最適です。今回のケースでは、ng-reflect-name属性をXPathセレクタと一緒に使用して、指定された要素を捕捉する手段を提供します。
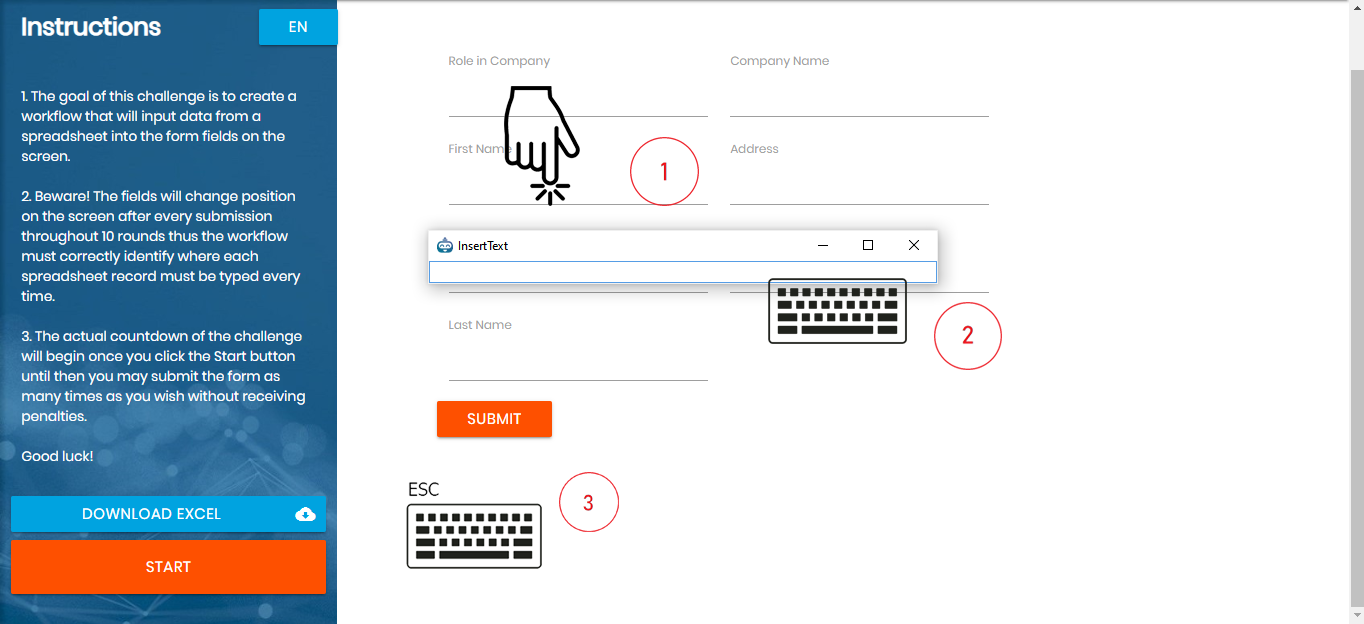
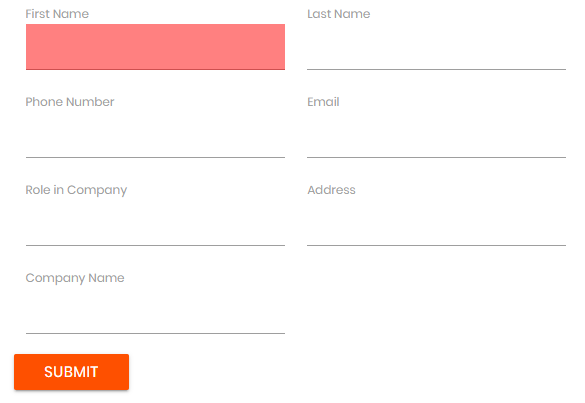
記録を開始したら、RPA Input Forms Challenge(http://www.rpachallenge.com/)ページ内の入力フィールドを1つクリックします。通常通り、最初のフィールド、つまりFirst Nameを記録し、その後他のフィールドに進むことをお勧めします。

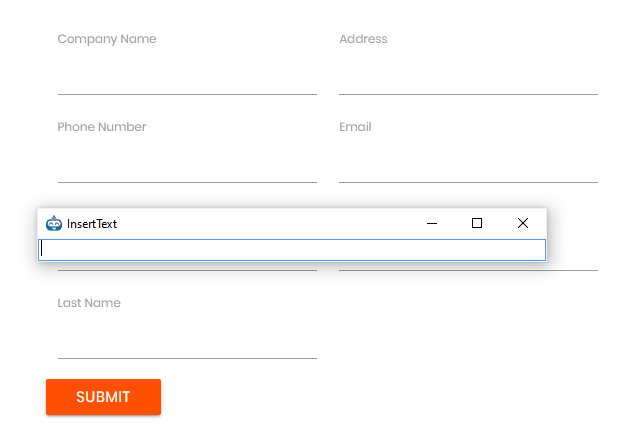
入力フィールドをクリックすると、InsertTextというタイトルのプロンプトウィンドウが表示されますので、そのままEnterキーを押してください。

現在の入力フィールドの記録を停止するには、ESCボタンを押すだけです。
ここで注意したいのは、録画を終了させないと、実行したすべてのアクティビティが延々と記録されることです。
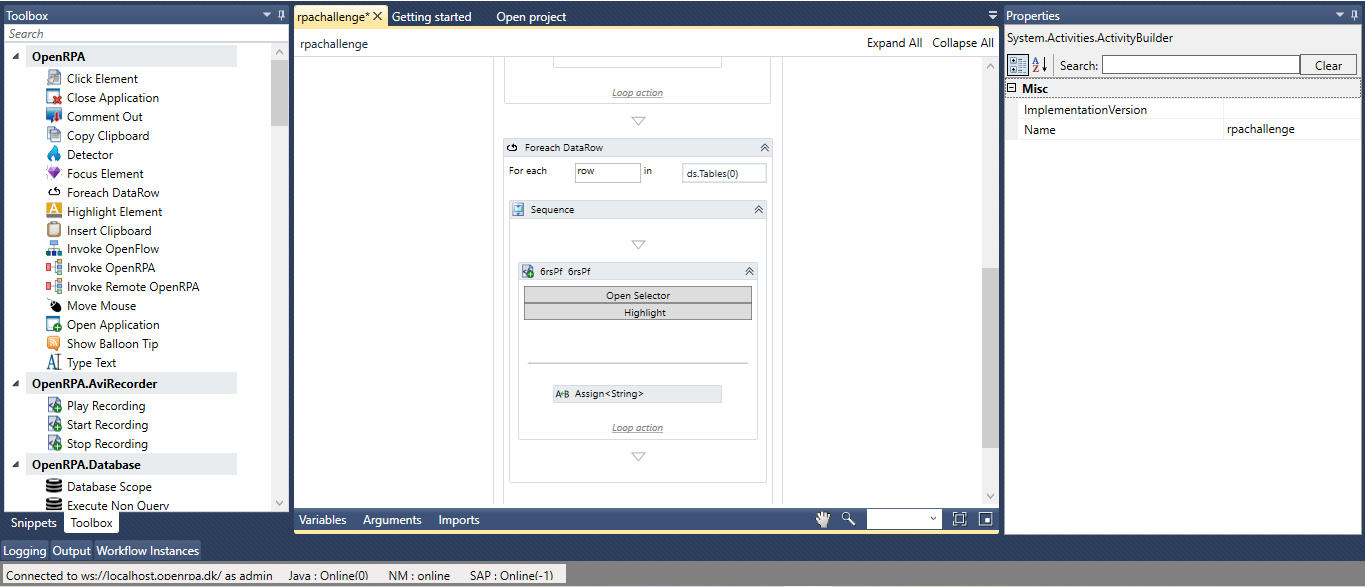
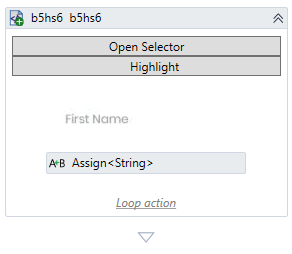
すると、Foreach DataRowシーケンスの中に新しいOpenRPA.NM.GetElementアクティビティが表示されます。

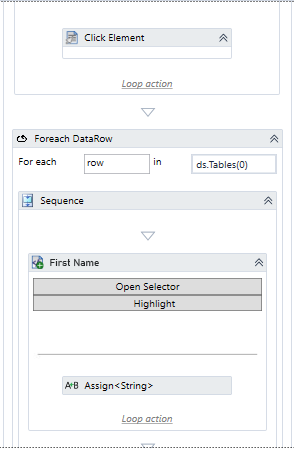
各アクティビティーの名称は、ユーザーが対応する入力フィールドに変更することが望ましい。下の画像に示すように。

備考
アクティビティのパラメータで設定した名前(DisplayName)を変更するには、アクティビティの名前を2回クリックし、希望の名前を入力してリターンキーを押すか、プロパティボックスでパラメータDisplayNameを設定する方法があります。
備考
Recorder を使用して WebElement がクリックされ、OpenRPA がその WebElement が入力値を受け取ることができると判断した場合。プロンプトが自動的に表示され、ユーザーが文字列を入力すると、RecorderはWebElementに入力された文字列を入力するようにアクティビティを生成します。今のところ、ユーザーはこれらを無視して、プロンプトに任意のテキストを入力することができ、これらの割り当てられた値は、DataTabledsから値を取得するように置換されます。WebElement は自動的にitem変数に代入されます。
 |
 |
 |
