ここでは、Node-REDでFormを正しく設定する方法を学習します。
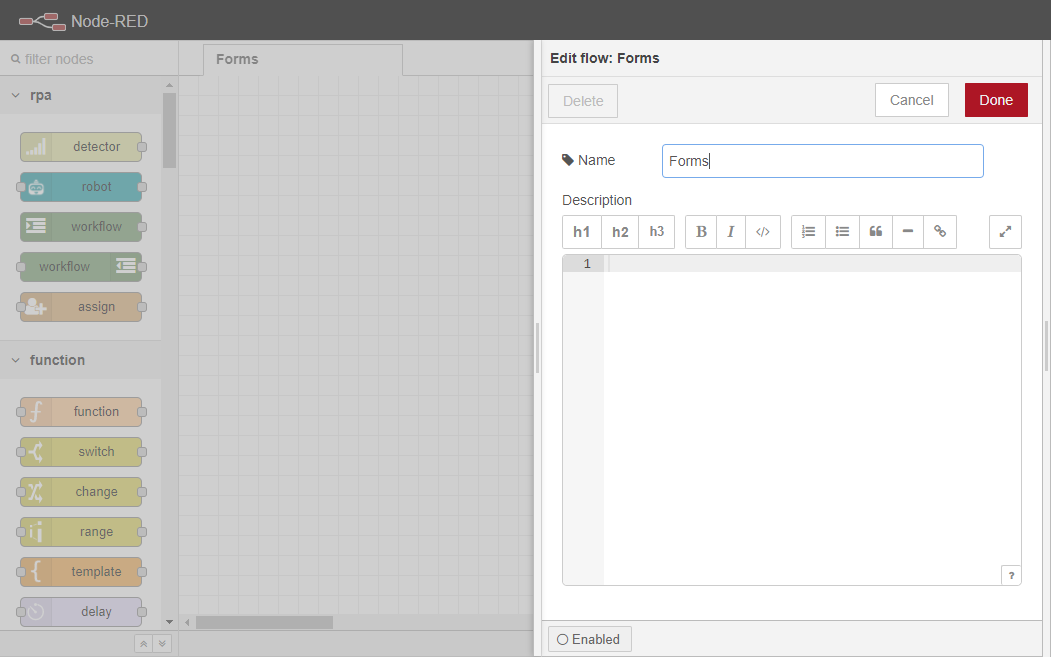
Node-REDインスタンスに移動し、新しいフローを作成し、そのタブで2回クリックして、名前をFormsに変更します。そして、Doneボタンをクリックして保存します。
備考
Node-REDインスタンスの設定方法については、Node-REDへの初回アクセスに進んでください。

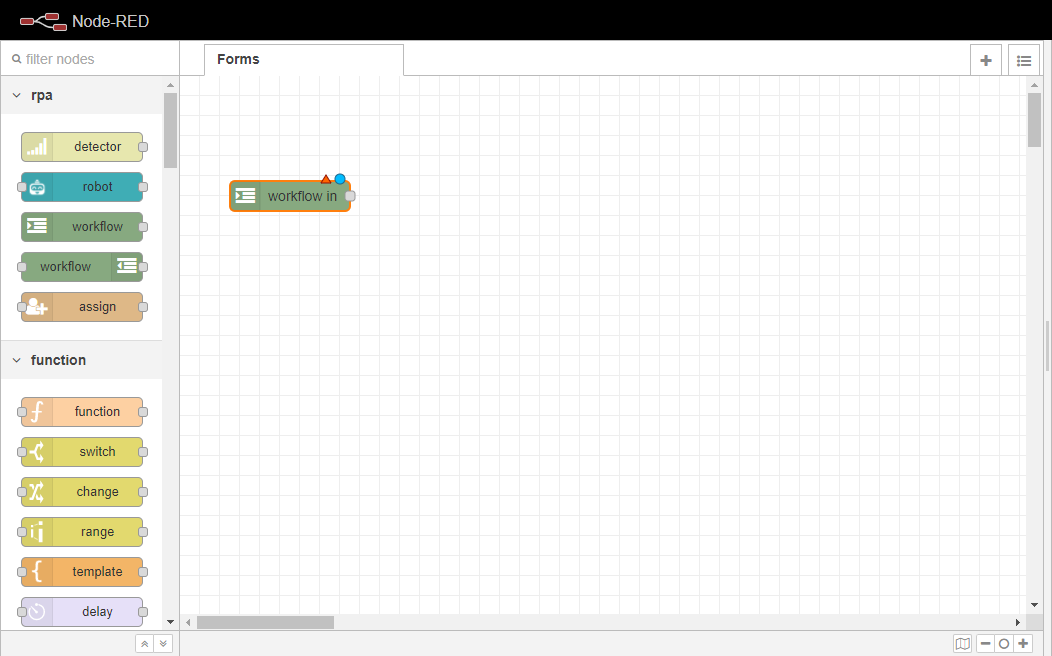
ワークフローインノードをワークスペースにドラッグします。このノードは Form 処理ロジックを実行する実行フローを開始する役割を担います。

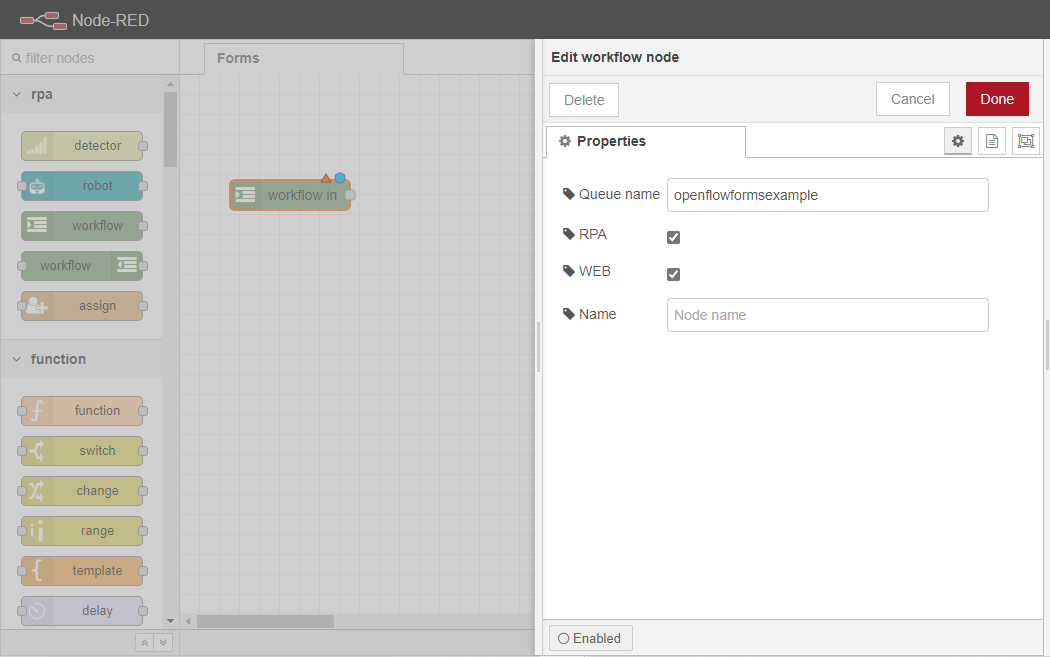
ノード 内の ワークフローを2回クリックし、プロパティタブを開きます。Queue nameを openflowformsexampleに設定し、RPAと WEBの両方のチェックボックスにチェックを入れます。RPAは前項で作成したFormをOpenRPAから呼び出せるようにするためのチェック、WEBはOpenFlowから呼び出せるようにするためのチェックです。また、名前を「OpenFlow Forms Workflow」に変更します。
備考
また、ワークスペース内でノードにフォーカスがある限り、ユーザーはRETURNキーを押してノードのプロパティを編集することができます。

次に、Formから返された変数を処理するロジックを設定します。
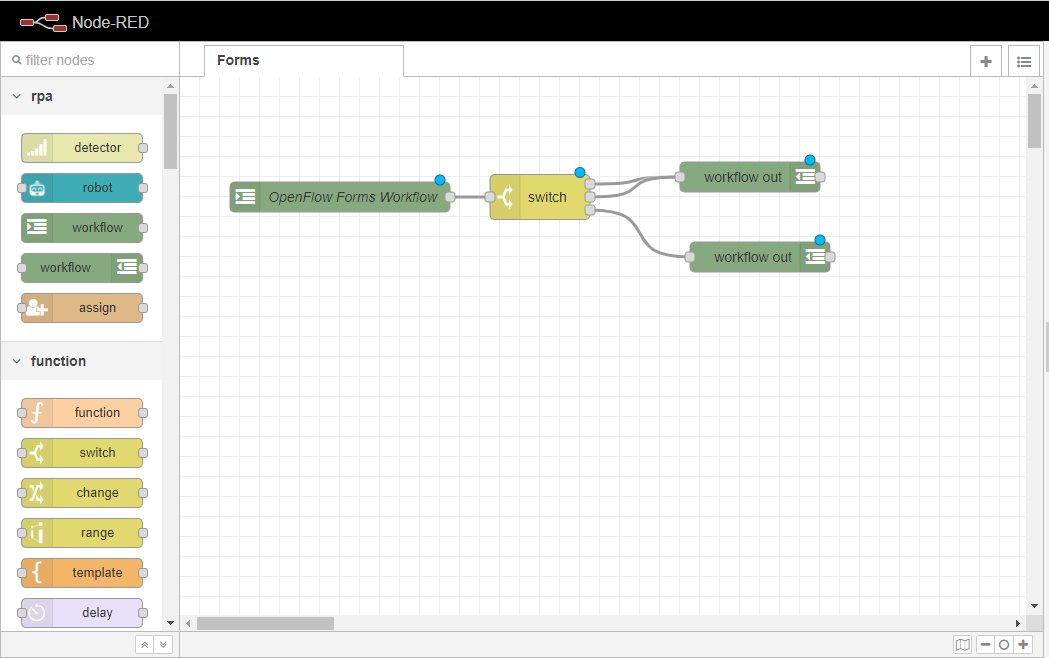
ワークスペースにスイッチノードをドラッグし、あらかじめ設定しておいたOpenFlow Forms Workflowノードに配線します。
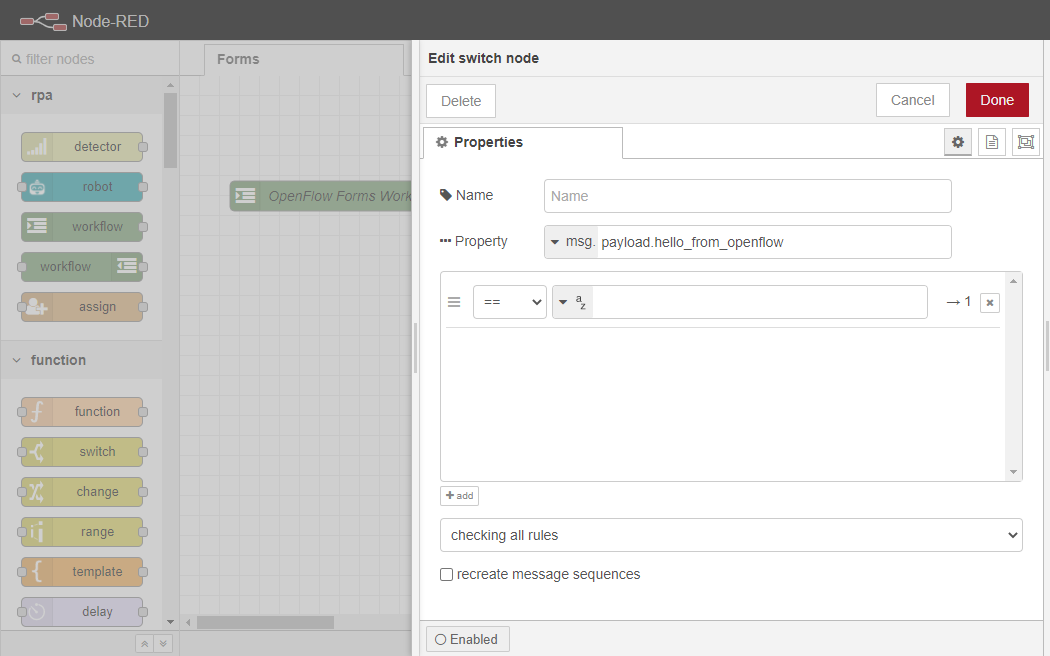
switchノードを2回クリックして、Propertiesタブを開きます。そのプロパティ・パラメータを msg.payload.hello_from_openflow に設定します。

次に、Propertyパラメータのすぐ下にあるパターンマッチングボックスの中で、入力ケースごとに異なるポートを設定することができます。
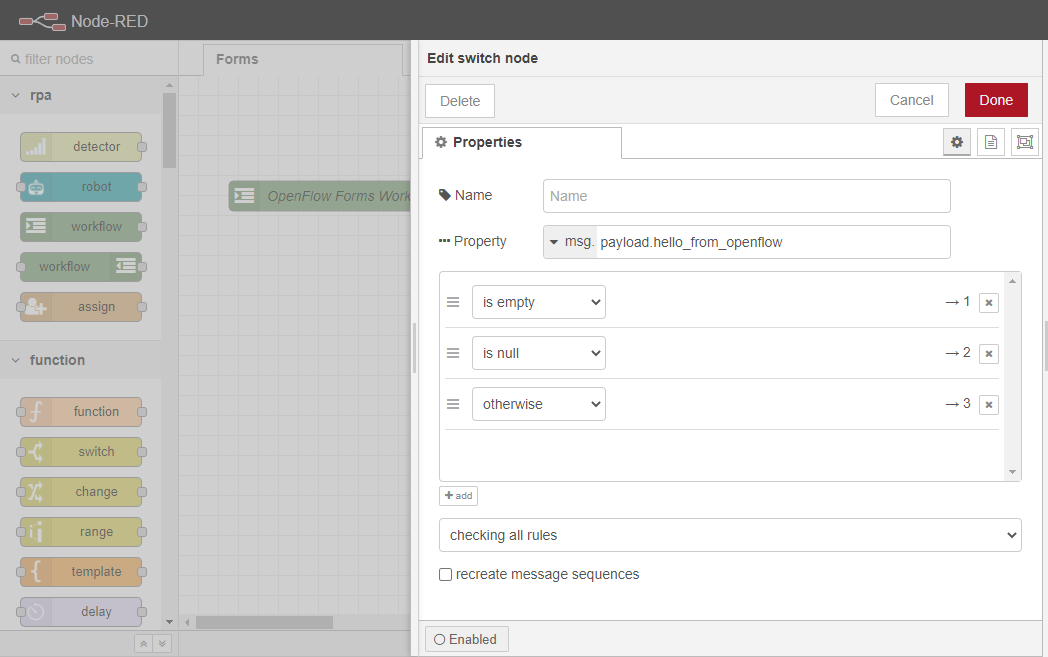
まず、最初のケース(==) をis empty に変更します。 次に、パターンマッチングボックスのすぐ下の+ 追加ボタンをクリックして新しいケースを追加し、is null に設定します。 新しいケースを追加して、other に設定します。 最後に、Doneボタンをクリックしてください。
これは、エンドユーザーが空の入力やNULL入力をしたときに、この実行フローがアイドル状態になり、OpenFlowのホームページでフォームが利用可能になるようにするためのものです。一方、ユーザーが何らかの入力を行った場合、その入力はNode-REDに渡されます。

ワークスペースに ワークフローアウトノードをドラッグし、スイッチノードの最初の2つのポートに配線します。 これらのポートは、前のステップで設定したis emptyと is nullのケースにそれぞれ対応しています。つまり、ユーザーが空の入力かNULLの入力をした場合、実行フローはここで終了します。

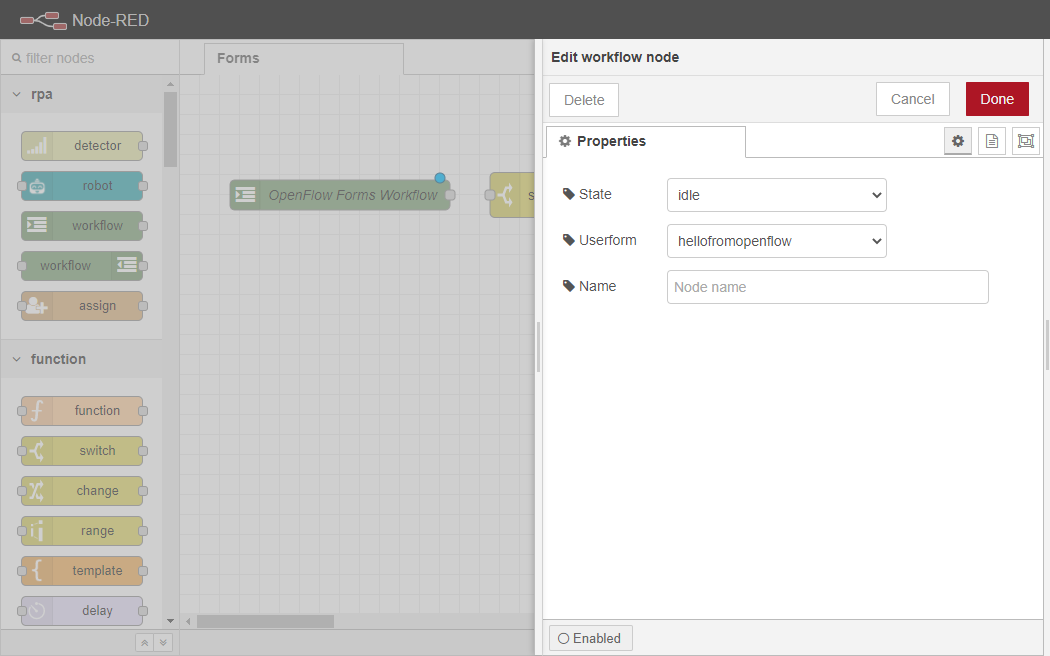
ワークフローアウトノードを2回クリックし、プロパティタブを開きます。Stateを idleに変更し、Userformを hellofromopenflow(前項で定義したフォーム)に変更します。その後、「Done」ボタンをクリックして変更を保存します。

ワークスペースに別の ワークフローノードをドラッグし、スイッチノードの3番目のポート(つまり終了ポート)に配線します。 このポートは、前に設定した他のケースに対応します。

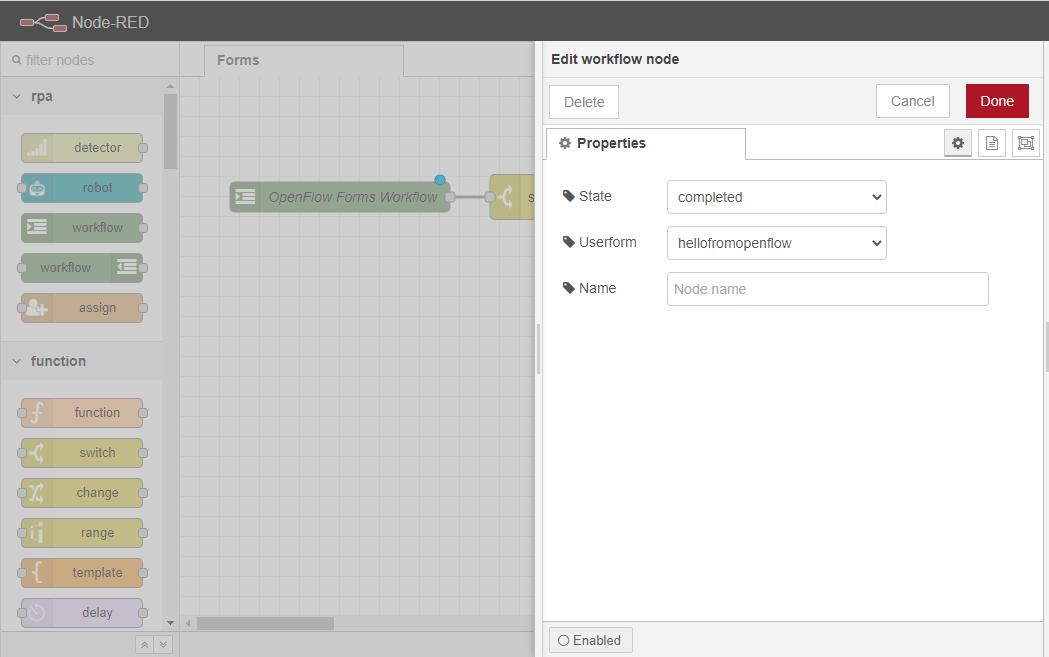
ワークフローアウトノードを2回クリックし、プロパティタブを開きます。Stateを completedに変更し、Userformを hellofromopenflowに変更します。Doneボタンをクリックし、変更を保存します。

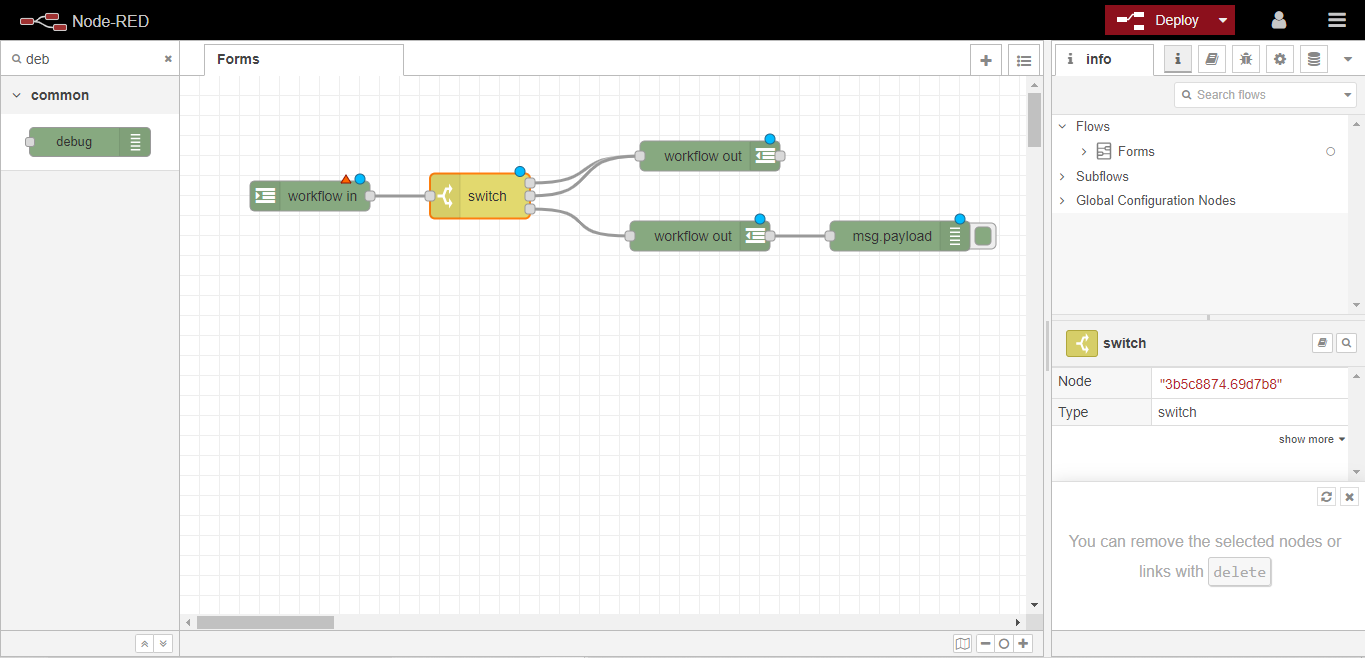
次に、デバッグノードをワークスペースにドラッグし、2番目のワークフロー 出力ノードに配線します。このノードは、ユーザーが Form に渡されるメッセージを見ることができるようにするために使用されます。

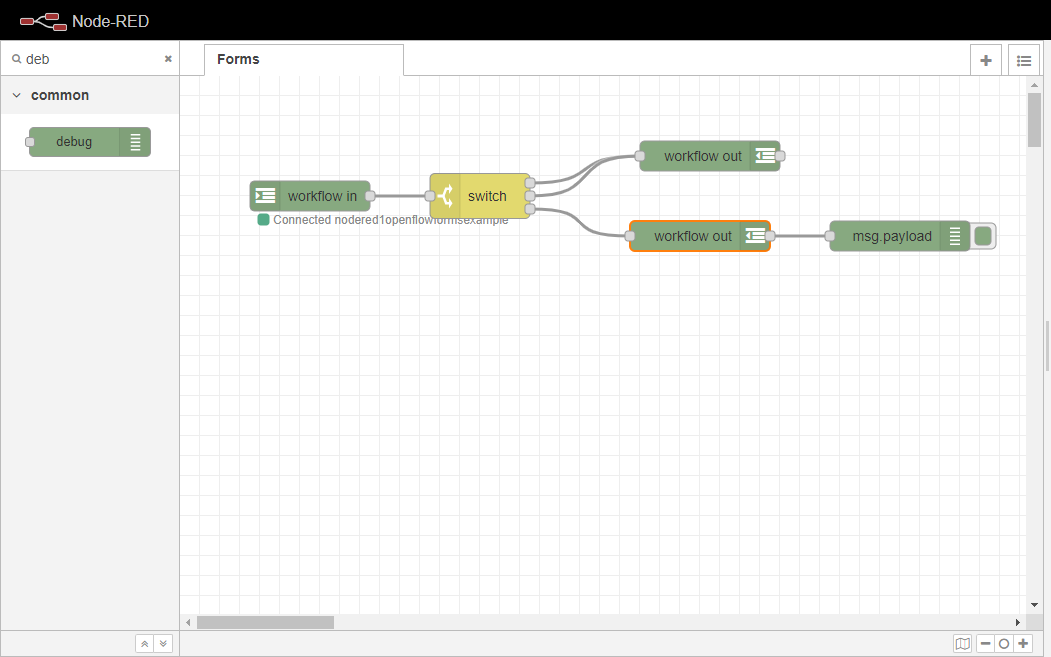
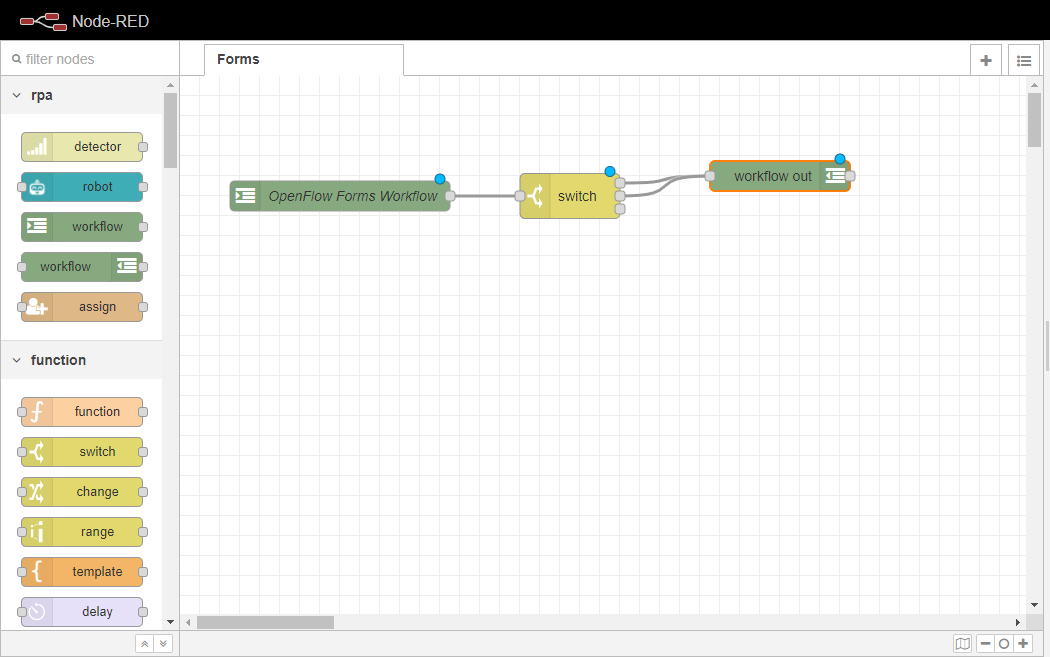
最後に「Deploy」ボタンをクリックすると、Formの設定が完了し、現在のFlowが更新されます。これで、フローは以下の画像のようになります。