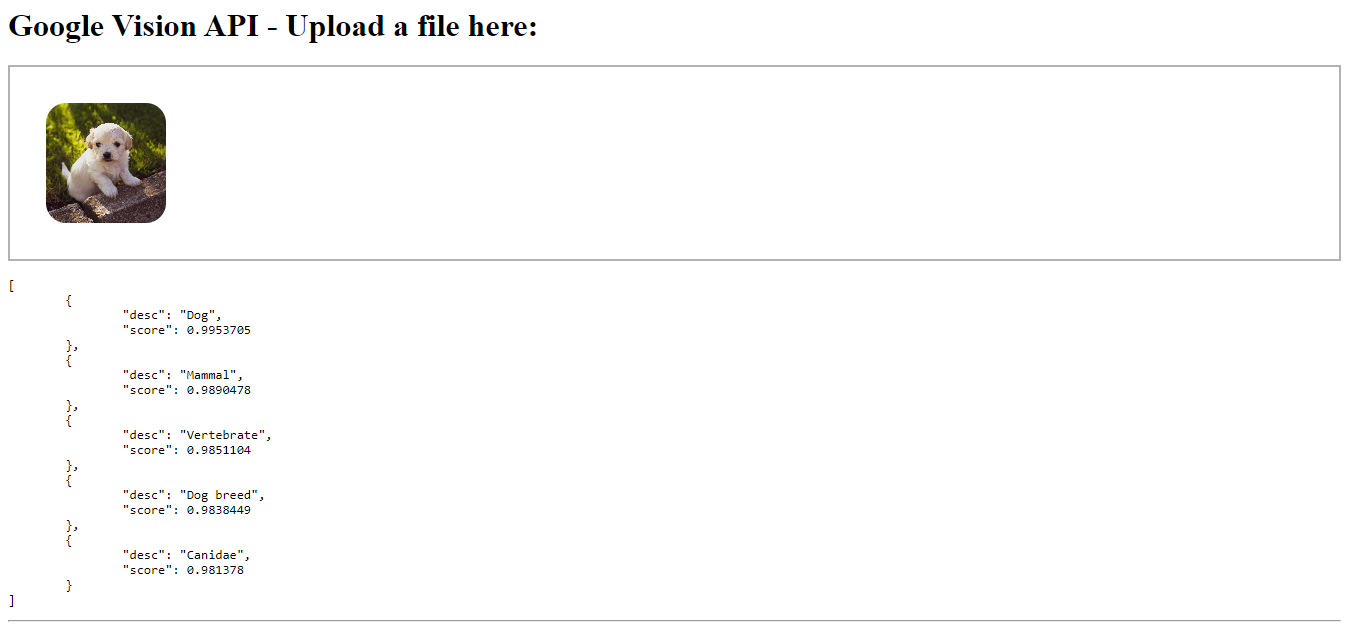
この例では、Google Cloud Vision API(https://cloud.google.com/vision) に接続して画像の内容を識別するDropzone – Copyright (c) 2012 Matias Meno(https://www.dropzonejs.com/) を含むページをNode-REDで作成する方法を学びます。この例の最終結果は以下のとおりです。ここで興味深いのは、ユーザが最初にAPIキーを適切に設定する必要があることです(https://cloud.google.com/vision/docs/setup)。

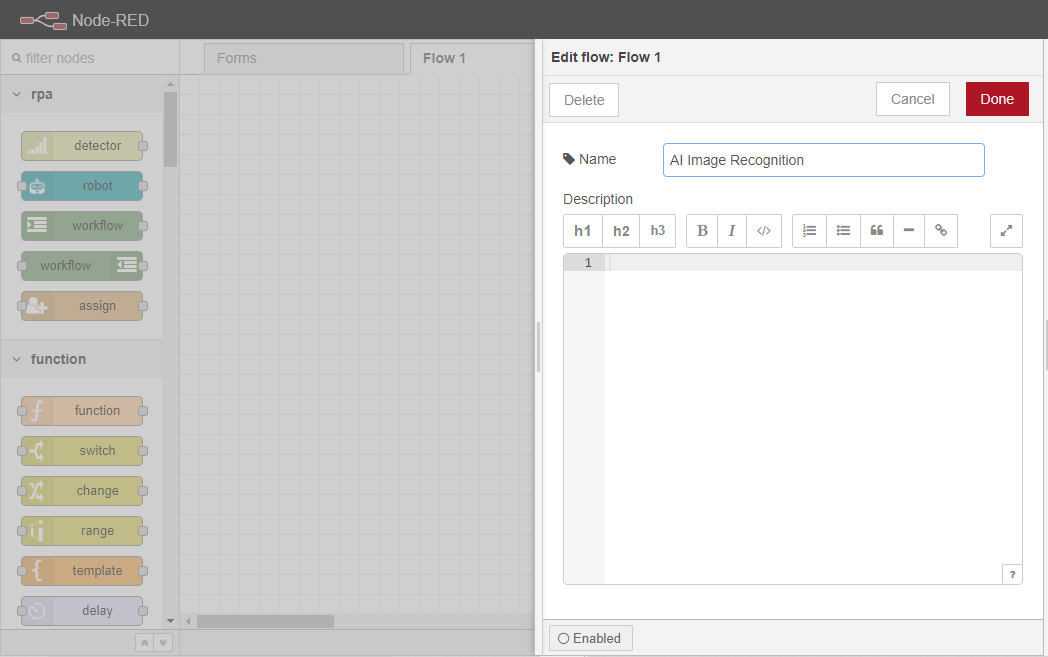
Node-REDインスタンスに移動し、新しいフローを作成し、そのタブで2回クリックしてAI Image Recognitionに名前を変更します。 その後、Doneボタンをクリックして保存します。

これでフローが作成されたので、ユーザーはページを提供するHTTPエンドポイントの作成に進むことができます。Deploy]ボタンをクリックして、変更を保存することを忘れないでください。
