ここで、ユーザーは動的なWPFフォームを作成し、クライアントからカテゴリ値を収集します。
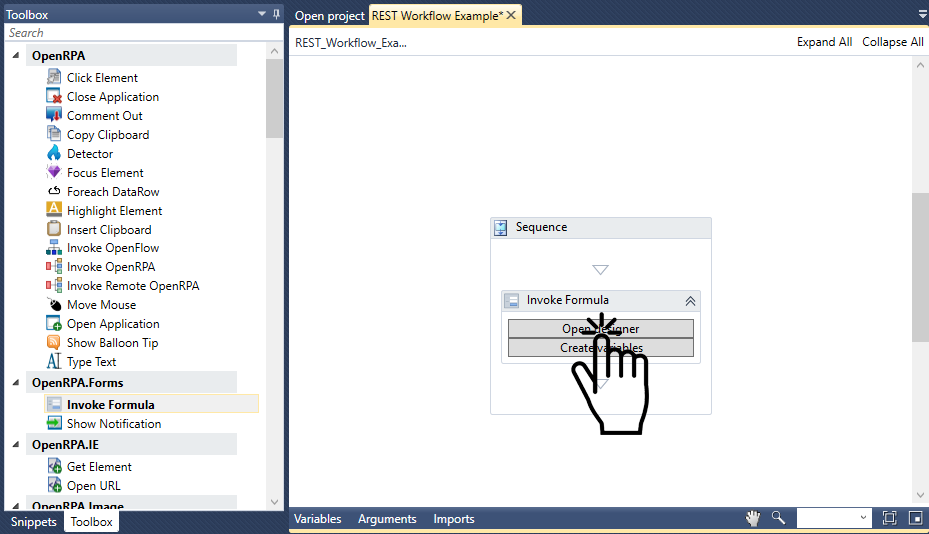
まず、Invoke Formulaスニペットをメインシーケンスにドラッグします。
ここで、「 デザイナーを開く」をクリックして、フォーム デザイナーを開きます。

備考
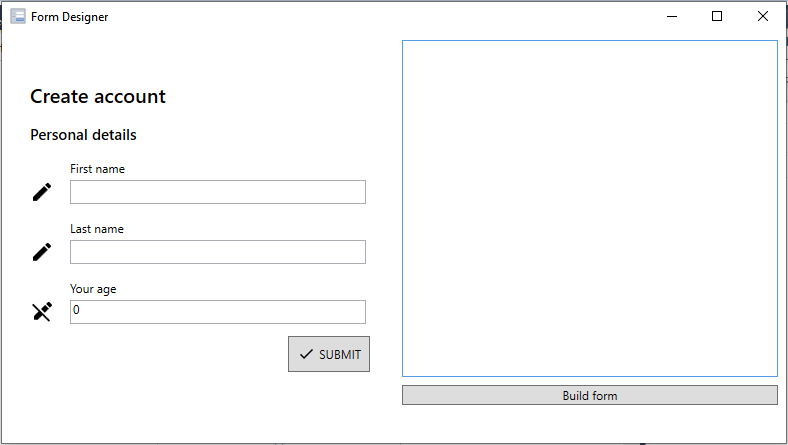
フォーム デザイナーは、クライアントからの入力を収集するために、ユーザーが希望するWPFフォームを作成する場所です。その右側には、入力フォームのプレビューが表示される。その左側には、入力フォームを設計するために使用するコードを入力します。フォーム デザイナーにコードを追加した後、常にビルドフォームボタンを押して変更を保存し、プレビューを可視化することができます。
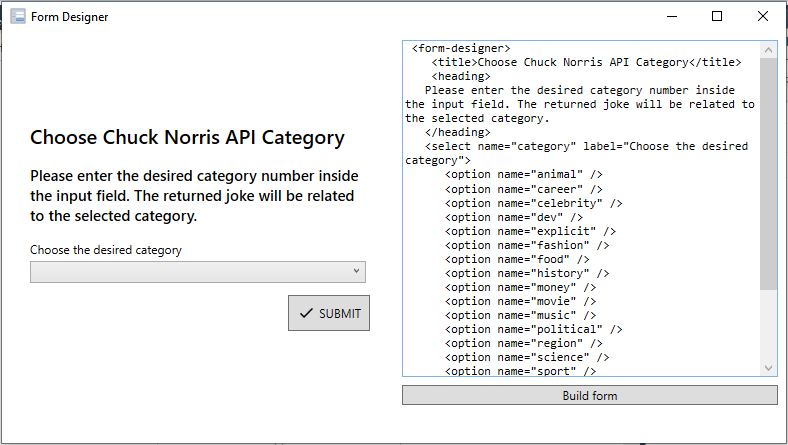
サンプルコードをすべて消去し、下記のコードスニペットをデザイナーのコードエディタに追加します。そして、Build formボタンを押してフォームを更新してください。

<form-designer> <title>Choose Chuck Norris API Category</title> <heading>Please enter the desired category number inside the input field. The returned joke will be related to the selected category.</heading><select name="category" label="Choose the desired category"> <option name="animal" /> <option name="career" /> <option name="celebrity" /> <option name="dev" /> <option name="explicit" /> <option name="fashion" /> <option name="food" /> <option name="history" /> <option name="money" /> <option name="movie" /> <option name="music" /> <option name="political" /> <option name="region" /> <option name="science" /> <option name="sport" /> <option name="travel" /></select><action name="submit" content='SUBMIT' icon='check' validates='true' ClosesDialog='true' ></action></form-designer>

備考
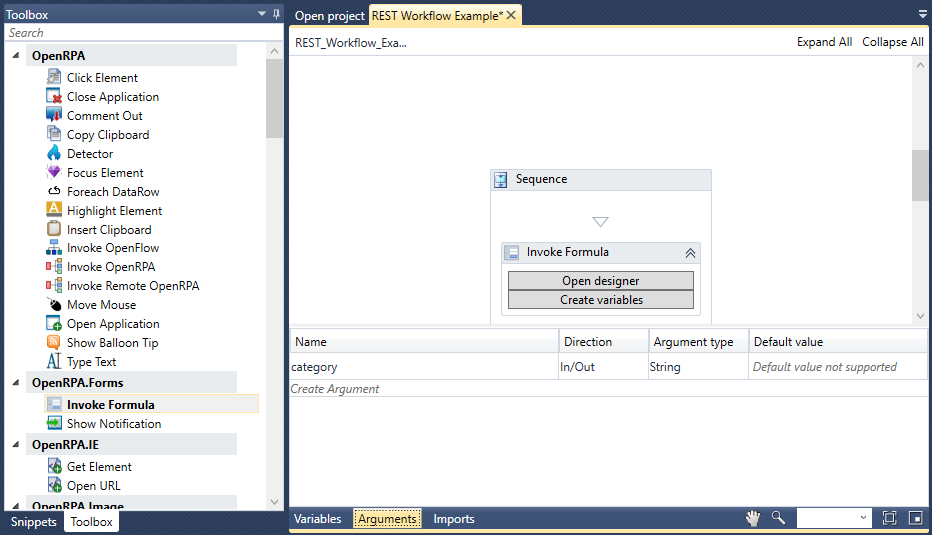
コードスニペットを追加した後、Create variablesボタンを押すと、WPFフォームで使用するすべての変数を自動的に作成することができます。
この場合、ワークフローはVariableを使用することができない。Node-REDで消費される値なので、必ずDirectionが In/OutまたはOutで、タイプがStringの Argumentとして設定しなければならない。

さて、WPFフォームから収集した値が正しい型であることを保証するために、ユーザーはAssignアクティビティを使用して値をStringにキャストします。
