XPath セレクタ(https://www.w3schools.com/xml/xpath_syntax.asp) と同様に、CSS セレクタ(https://www.w3schools.com/cssref/css_selectors.asp) も使用することができます。このセクションでは、CSS セレクタを使用して、前のセクションで選択したspan要素のクラスに関連するすべての項目を、cssselectorパラメータ内に属するCSSセレクタを渡すだけで選択する方法を学びます。
まず、span要素の クラスに 属するCSSクラスを特定する必要があります。
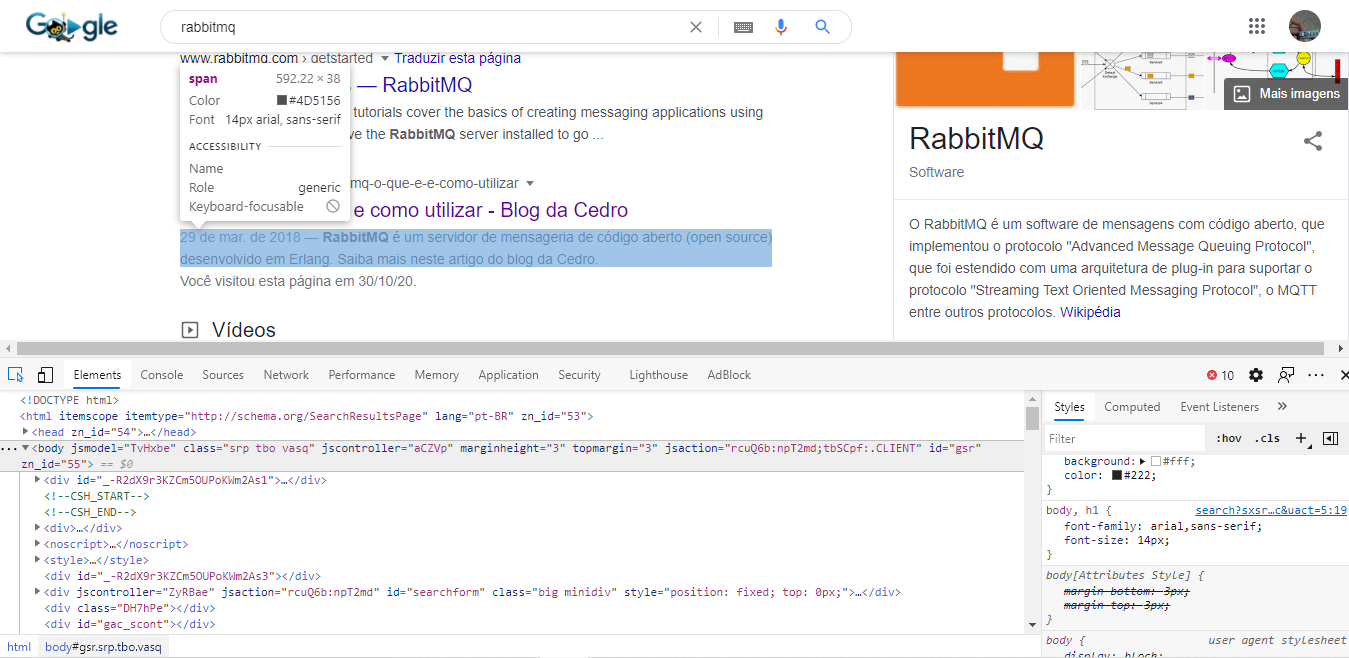
F12キーまたはCtrl+Shift+Iキーで操作できます。
すると、「コンソール」ウィンドウが表示されます。Elementsタブをクリックします。
ここで、Ctrl+Shift+Cを押して、span要素を選択します。

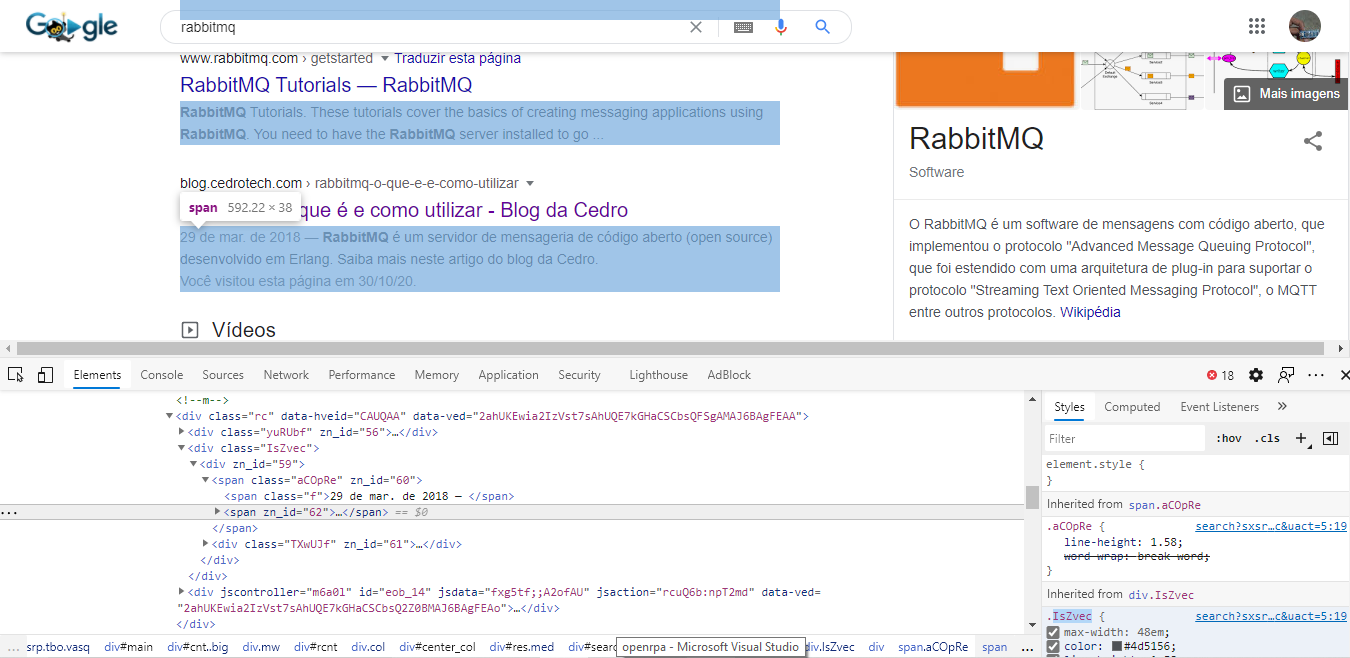
選択された要素が継承する 最初の ``div`` の CSS クラス名をコピーします。この例では、.IsZvecというクラスがそれにあたります。このクラスの名前はどこかに保存しておいてください。

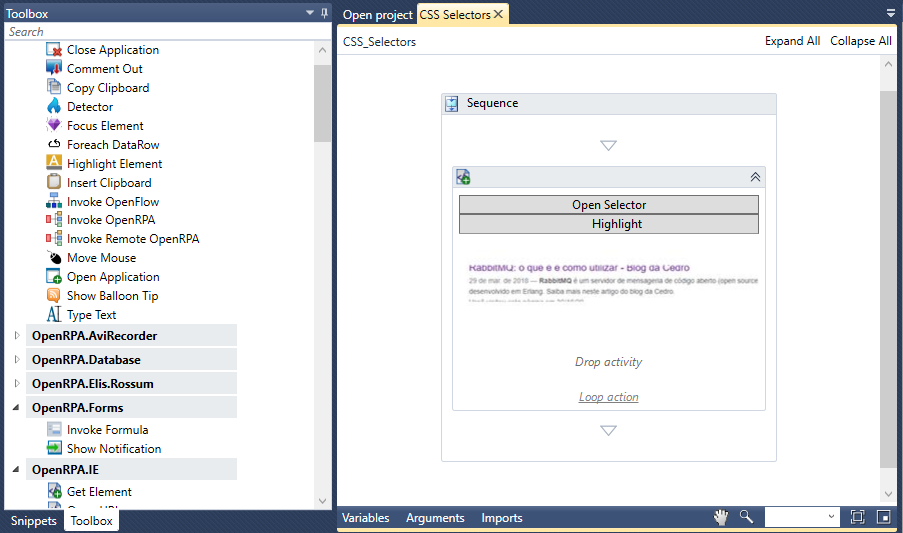
ここで、OpenRPAを開き、Recorderボタンをクリックします。そして、ページ内の要素をクリックします。

新しいGetElementActivityの中のSequenceから Click ElementActivityを削除する。

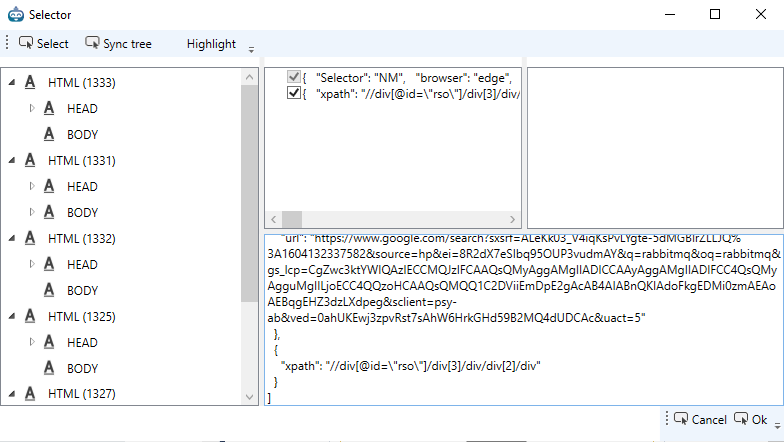
ここで、ユーザーは「セレクタを開く」ボタンをクリックする必要があり、セレクタ デザイナーが表示されます。
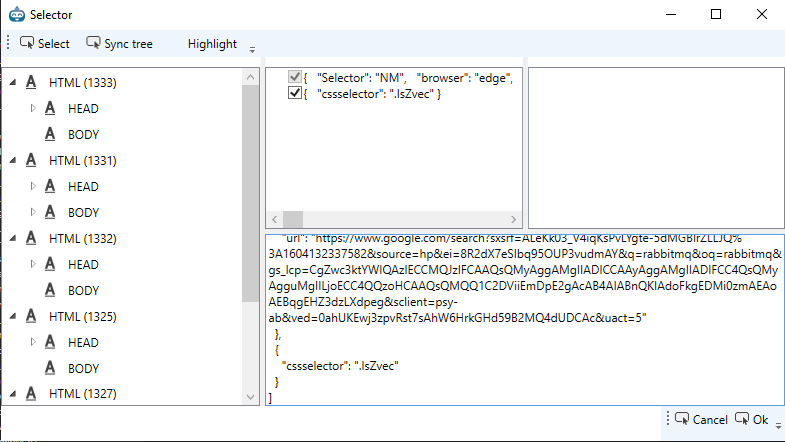
下の画像に示すように、xpathパラメータを削除し、値".IsZvec" を持つ新しいcssselectorパラメータを追加します。最後に、Okボタンをクリックして、変更を保存します。


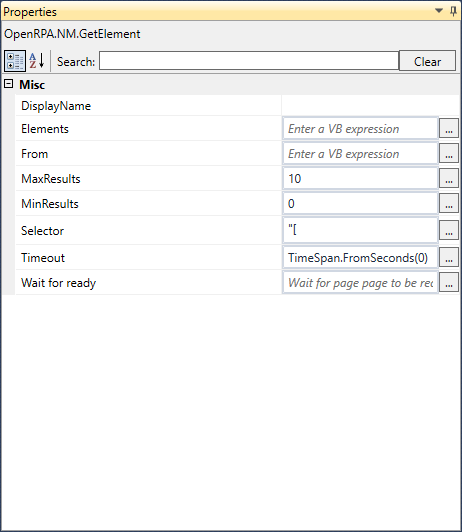
ここで、ユーザーはMaxResultsパラメータを適切な数値に変更する必要があります。この例では、Googles Search Engineは1ページに10件の結果しか表示しないので、作者はMaxResultsを10に設定しました。
OpenRPAが事前に設定したcssselectorを含む要素を見つけられない場合に備えて、ユーザーはMinResultsも 0に変更する必要があります。
最後に、Timeoutパラメータを00:00:00またはTimeSpan.FromSeconds(0)に設定することが推奨されます。

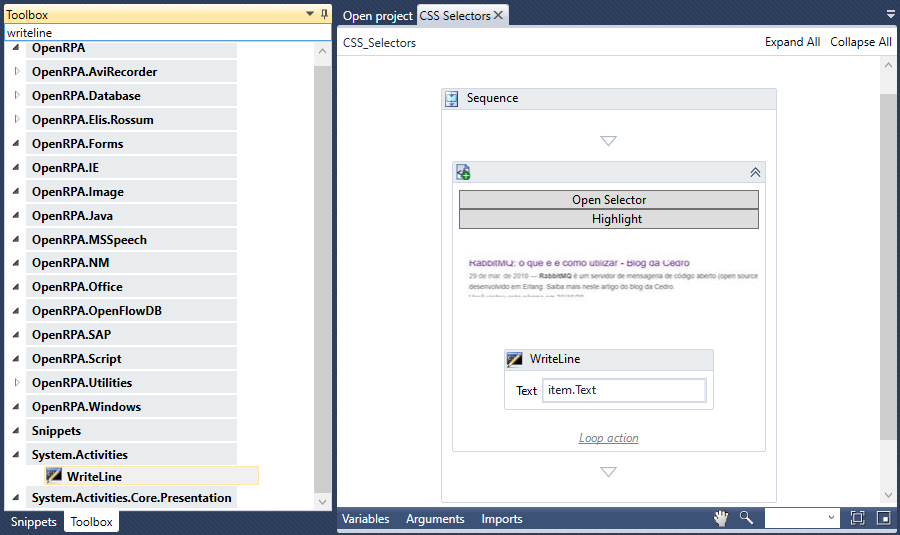
これで、NM/IE.GetElementActivity内のSequenceに入れられたActivityは、.IsZvecクラスを含むすべての要素に対してループされることになります。
このSequenceの最後にWriteLineアクティビティをドラッグして、そのText入力にitem.Textの値を代入することで、上記をテストすることができます。

これでワークフローを実行すると、以前設定したクラスを含むすべての要素についてテキストが表示されます。

以上です。これで、OpenRPAでCSS セレクタを設定する方法がわかりました。
